Итак, лендинг. Это формат подачи контента целевому клиенту в веб-среде.
Все знают, что лендинг:
- Это продающая страница с акцентом на целевое действие клиента;
- Лендинги активно взорвали интернет, потому что они экономят время и позволяют быстро узнать суть предложения компании;
- Они подходят для демонстрации конкретных товаров и услуг и не подходят для сложных обзоров, репортажей и рассказов о многопрофильных направлениях (для этого можно сделать лонгрид, статью или сразу корпоративный сайт с блогом).
Почему снова выбирают лендинг?
Как только на рынке появляетcя новый товар, компания или услуга, возникает необходимость давать рекламу. И, конечно, первое, что удовлетворяет владельца бизнеса по бюджету разработки и быстроте внедрения — это сделать лендинг и запустить на него контекст или трафик с соцсетей. И это, конечно, сработает, если все сделать верно. Но только при условии, что цель бизнеса соответствует данному формату подачи информации. Не любая целевая аудитория готова коммуницировать с компанией через классический лендинг: иногда лучше сработает статья, видео или пост.
На активность интереса ЦА влияют следующие факторы:
- Глубина и актуальность самого предложения: наличие на сайте конкретных сведений и важной, полезной информации для конкретной аудитории;
- Возраст, социальный статус и степень «нагретости» пользователей: есть ли интерес к покупке еще до того, как они попадут на сайт;
- Предварительная реклама на других каналах: если она есть, лендинг дополняет образ компании и помогает удобно купить, а не рассказывает о компании с самого начала;
- Точки сбора трафика: если настроена не узко-целевая реклама, то угодить конкретному, «одному из всех» пользователю, довольно сложно;
- Характер продающего сайта: он не должен быть «рекламным», но должен предугадывать желания и соответствовать характеру ЦА;
- Конкуренция: если клиент видит кучи «похожих» сайтов в контексте, то еще один такой же его точно не удивит.
Тестовые лендинги нужны как раз для того, чтобы проверить эту активность на конкретных сайтах еще до того, как активируется весь рекламный бюджет.
Как лендинг помогает тестировать спрос?
Тестовый лендинг дает возможность проверить рекламную концепцию или бизнес-идею как на интеллектуальном, так и на техническом уровнях. В глобальном смысле это может быть новая идея о сервисе или о новом подразделении деятельности компании. Цель такого лендинга — протестировать спрос на продукт. Создается гипотеза, под нее пишется контент, структура сайта и подбирается дизайн, рекламный образ. Такие сайты обычно просты, они не требуют больших вложений и сложной разработки, как и любые лендинги.
Есть другой формат: использование тестового сайта для проверки качества UI. Метод подходит, когда уже известна структура и есть информационный прототип, но нужно протестировать, насколько ясен для пользователя интерфейс: как быстро дизайн и расположение блоков помогает найти целевое действие, активные точки входа, формы. Например, иногда в этом может мешать слишком активная графика сайта, перегруженность текстом, нестандартные решения навигации. Все это выявляется на этапе тестирования интерфейса в онлайн (с помощью вебвизора и других сервисов) и оффлайн-пространствах (в тестовых группах с анкетированием).
Можно отдельно тестировать контент и тексты. Тогда делаются А-Б тесты и мульти-лендинги с адаптивными заголовками под разные ЦА. Тексты, на данный момент, — это очень важная часть UI, так как в нулевом интерфейсе (Zero UI) глаз пользователя падает сразу на них. Подобрать слова бывает очень важно.
Предварительное тестирование позволяет значительно сэкономить рекламный бюджет, избежать негативного отклика пользователей и, тем самым, сохранить репутацию.
Пример. Ниже представлены нерабочие элементы сайта, которые можно не заметить без тестирования:
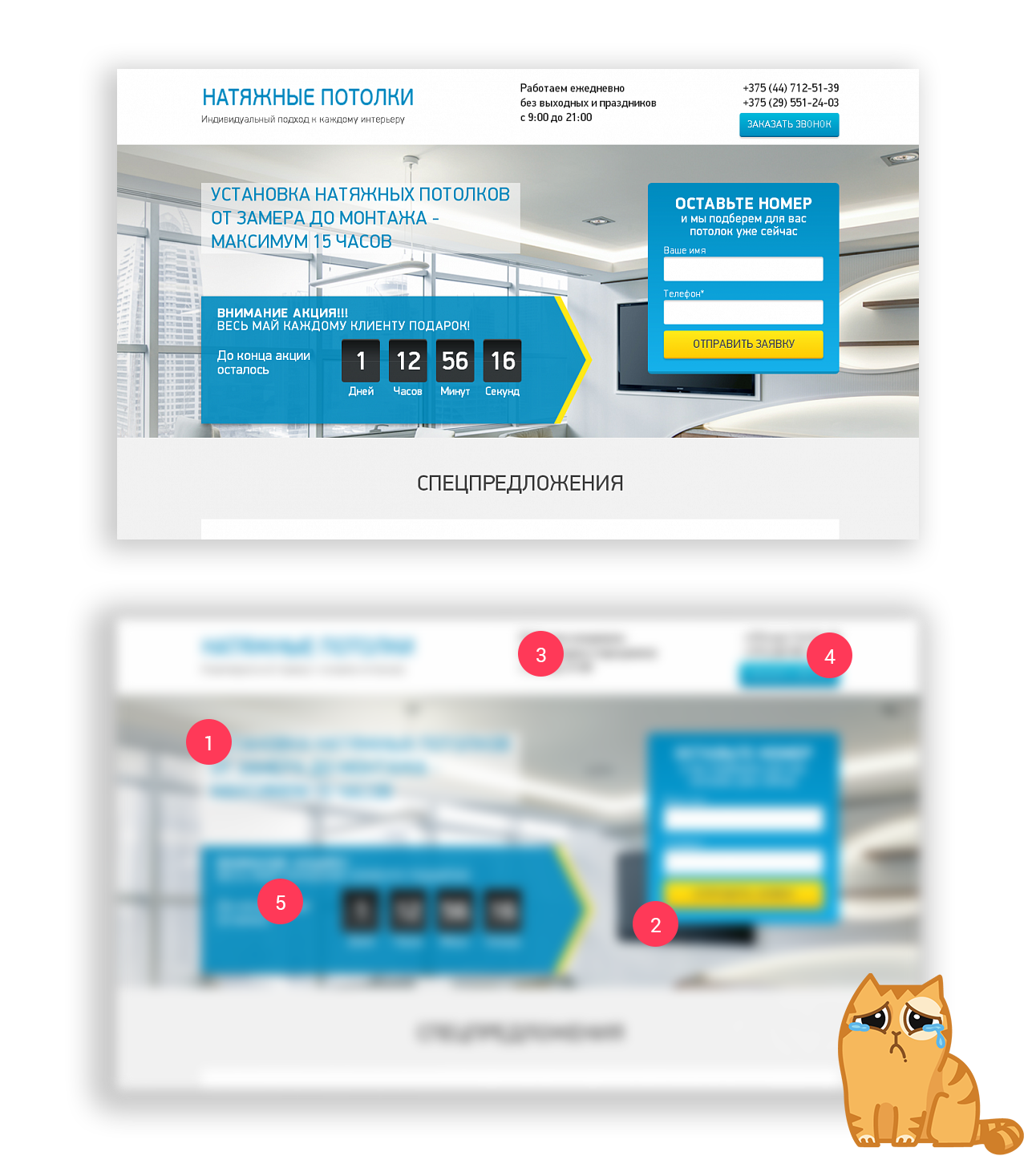
Вариант 1. Концепция первого экрана лендинга для продажи натяжных потолков.
Результаты тестирования первого варианта:
- Заголовок сливается с логотипом и его не видно: они одинакового цвета и почти одинакового размера. Нет акцентов на сайте — все элементы при быстром взгляде видятся слитно.
- Фоновая картинка перебивает форму захвата и кнопку, усложняя поиск целевого действия.
- Шапка очень высокая по высоте и не имеет ценной информации: часы работы можно сократить и добавить в верх сайта привычное для опыта пользователя меню, работающее по всему сайту, с фиксацией при скроллинге.
- Иконка сливается с формой, номера телефонов создают визуальный шум рядом с ней. Альтернативное использование этого места: иконка трубки или кнопка вызова экспресс-чата с возможностью обратного звонка.
- Синяя плашка с таймером утяжеляет сайт и перетягивает внимание на себя. Черные поля с цифрами обратного отсчета сейчас, — это самое акцентное место в шапке сайта.
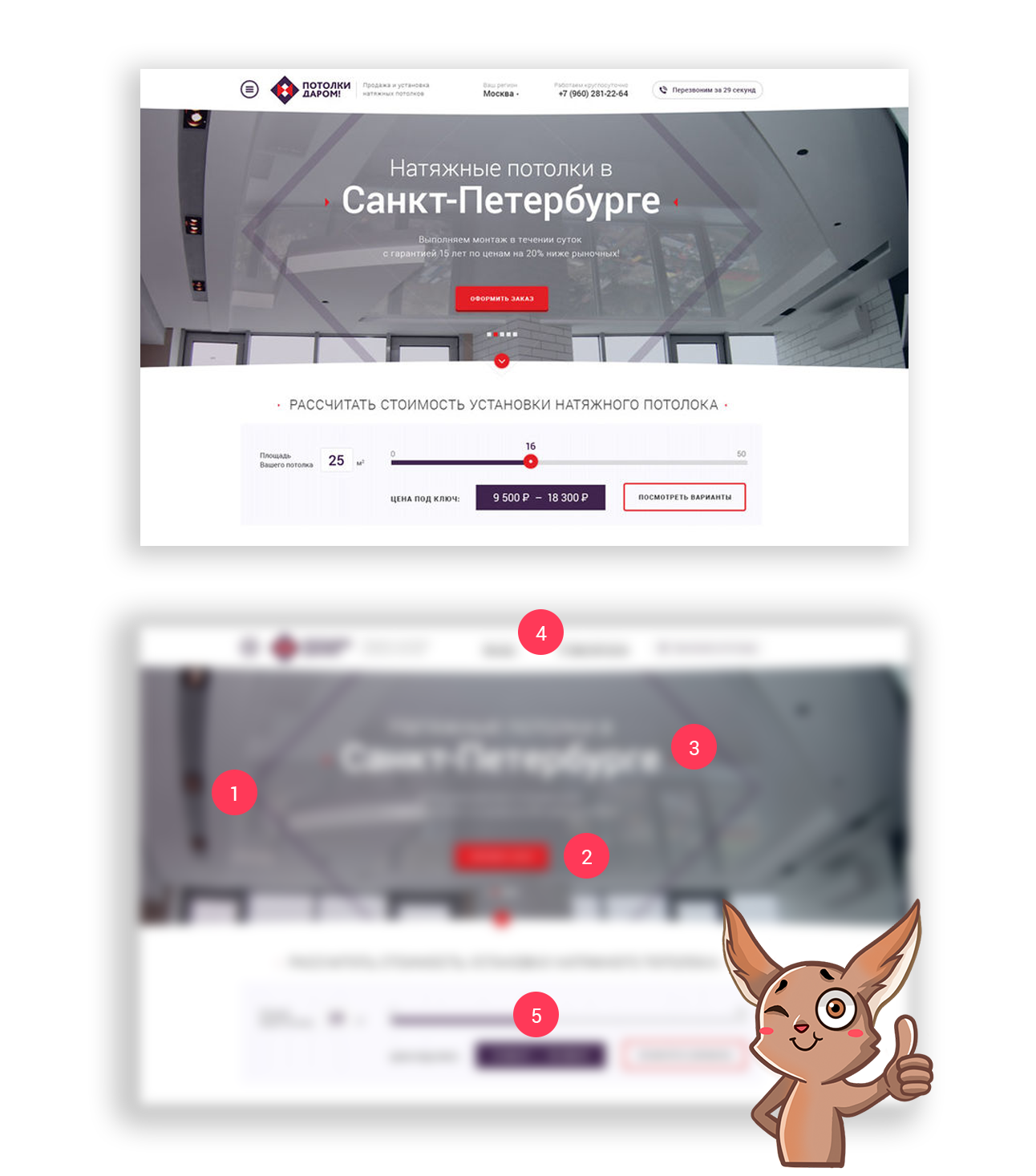
Вариант 2. Другая концепция первого экрана лендинга для продажи натяжных потолков.
Результаты тестирования второго варианта:
- Фон не перебивает текст и не отвлекает от заголовка и СТА на главном экране.
- Кнопка сильно выделяется на первом экране и находится в привычном месте — по-центру, внизу. Кнопка действия выделена хорошо, — это единственное акцентное пятно на первом экране.
- Заголовок читается быстро и выделяется на фоне. Не содержит лишней информации.
- Рубрикатор сайта не отвлекает от первого экрана и содержит все важные данные.
- Удобные элементы интерактивного интерфейса расчета стоимости позволяют пользователю дольше оставаться на сайте.
Процесс создания тестового лендинга: ошибки и успехи
Обычно, большинство владельцев компаний смотрят на процесс создания лендинга так: «Есть небольшой бюджет, давайте сделаем что-то, что даст нам быстрых клиентов и звонки». Владелец идет в «ближайшую» веб-студию и говорит, что «хочет как у конкурентов, но только, конечно, круче!» Веб-студия делает бриф, пишет ТЗ и делает прототип. Вопросы в брифе задаются напрямую заказчику, не его аудитории. Он отвечает на бриф исходя из примерного опыта, который в основном зависит от его личных ощущений и некоторых знаний об игроках на рынке. Тут сразу начинаются ловушки.
Вот некоторые ловушки, которые ведут к провалу рекламной стратегии:
1. Отсутствие актуального анализа рынка и аудитории перед прототипированием не дает полной картинки и точного обращения к ЦА. Неверно составленное УТП влечет не тот образ, не тот дизайн, не те тексты. В целом, выходит так, что когда пользователь заходит на сайт, он не видит того, что ищет сразу и просто закрывает его.
Решение: Перед началом создания брифа на сайт обязательно смотрим рынок, спрос, конкурентов, анализируем потребности ЦА. На выходе получаем явные портреты и места обитания ЦА, формат языка пользователя.
2. Настройка трафика на лендинг без узко-целевых УТП. Зачастую недостаток бюджета делает сайт примитивным, потому что он в корне становится ориентирован на всех сразу. Это подходит для некоторых сфер бизнеса, когда есть действительно уникальное предложение. Топорные заголовки и примитивный подход сразу сливает компанию с конкурентами.
Решение: Если начать анализировать рынок и конкурентов, посмотреть запросы пользователей, то можно выделить разных Персон, и у каждой из них разные цели, за которыми они приходят на сайт. Под каждую персону важно делать свой сайт: дизайн, контент и тексты, рекламный образ под УТП.
3. Попытка сделать дизайн сайта уникальным. Это частая ошибка, которая приводит к дезориентации пользователей на сайте. Достаточно взять стандартную структуру лендинга и известную форму навигации, изучить тренды в дизайне и поработать над образами, текстом и типографикой.
Решение: База знаний накопленного опыта взаимодействия с интерфейсом всех пользователей (UX) основывается на удобстве и простоте.
Изучайте законы, по которым строится интерфейс в гайдах и руководствах.
4. Попытка сделать сайт похожим на конкурентов. Сайты-клоны обладают низкой конверсией. Дальше по степени конверсионности идут сайты с минимальным дизайном и яркими запоминающимися образами и картинками, которые хорошо сочетаются с заголовками. Если говорить о дизайне, то видео, инфографика и микро-анимация на сайтах работает лучше всего.
Решение: Придумайте креативную идею для вашего сайта: шутку, образ, персонажа или эксперта, интересный тип подачи контента, анимацию.
5. Отсутствие этапа тестирования сайта до публикации. Разработка сайтов «вслепую» не только отнимает рекламный бюджет, но и может служить причиной потери репутации компании на рынке. Не стоит тестировать сайт на реальных клиентах.
Решение. Проведение групп тестирования оффлайн, составление специальных карт путей пользователя и карт эмпатии (рекомендовано даже для мелких проектов, таких, как лендинг), использование специальных видео-сервисов для записи экранов взаимодействия с сайтом (например, вебвизор).
Напоследок
Почему для создания лендинга многие известные компании стали использовать редактор сайтов Tilda Publishing?
Многие компании стремятся сделать сайт в веб-редакторах, таких, как Тильда. Это позволяет очень быстро запустить проект, сделать тестовые и полноценные рекламные кампании и гибко управлять контентом. Наконец, стал доступен совершенно новый формат разработки сайтов: из сложного, многоэтапного процесса создания любого проекта удалось сделать простую и понятную модель, в которой больше нет потерь при передаче проекта от дизайнера к верстальщику, от верстальщика к программисту и потом к тому, кто будет наполнять. Это существенно экономит время и предоставляет гибкость в разработке. В Тильде есть своя база уже готовых UI-шаблонов, которые основаны на многоуровневом анализе UX, что значительно экономит бюджет на повторные действия для создания нового продукта.






 Скопировать ссылку
Скопировать ссылку