Любому бизнесу нужен сайт. Перед предпринимателями встает вопрос: как сделать сайт за минимальное количество времени и средств? К счастью, существует много сервисов, с помощью которых, не имея опыта в программировании, можно создать красивый и качественный сайт при минимальных вложениях.
Давайте разберемся, каким образом можно самостоятельно и без опыта создать сайт.
Что такое сайт?
Для начала нужно понять, что из себя представляет сайт и какие виды сайтов бывают.
Сайт — страница или набор страниц, размещенные в интернете. Каждая веб-страница написана с помощью языка разметки HTML и языков программирования Javascript и PHP, простыми словами — у каждой страницы есть код.
Какие виды сайтов бывают? Для разных целей существуют разные виды сайтов:
- Лендинг — одностраничный сайт, обычно используется для рекламы продукта и сбора контактов потенциальных клиентов. Сайт-визитка — одностраничный или многостраничный сайт, на котором размещена информация об опыте, достижениях человека, его портфолио.
- Сайт компании — многостраничный сайт с навигацией, на котором размещена информация о компании, ее услугах или продуктах, контактная информация.
- Информационные сайты — сайты с новостями, статьями, на которых много текстовой информации.
- Социальные сети, форумы — многостраничные сайты, на которых пользователи могут общаться друг с другом и размещать свои посты.
- Интернет магазин — многостраничный и многоуровневый сайт, где есть список товаров, их описание, возможность заказать товар и оплатить его.
- Онлайн-сервисы — сервисы с какими-либо услугами. Например, поиск, социальные сайты (Госуслуги), банковские.
Стоимость сайта разная. Есть сложные сайты, над созданием которых работают команды из дизайнеров, разработчиков, специалистов по продвижению. Такой сайт может стоить очень дорого, но не под каждые цели нужна сложная и дорогая разработка. Также стоимость сайта зависит не только от затрат на разработку, а от стоимости хостинга и домена. Хостинг — это сервер, на котором находится сайт, а домен — адрес сайта, по которому его можно найти (уникальный набор символов).
Как создать сайт?
Теперь рассмотрим, какие способы создания сайтов существуют:
- Стандартный способ: написать сайт на HTML (язык гипертекстовой разметки). HTML состоит из тегов, с помощью которых описывается все, что есть на странице — картинки, текст, таблицы и так далее. Сайт может состоять из нескольких HTML-страниц, ссылающихся друг на друга. Но для создания больших сайтов, на которых есть анимация или взаимодействие пользователя с различными формами ввода информации, также необходимо знать язык программирования, чаще всего используется JavaScript. Такой способ создания сайта достаточно сложен, потребует много времени и средств.
- Создать самостоятельно с помощью CMS (система управления содержимым). Сайт собирается из готовых блоков, программирование знать для этого не нужно. Сайты получаются динамическими и их можно обновлять и изменять в редакторе.
- Создать сайт с помощью конструктора. Самый простой способ. Сайт состоит из готовых блоков, но у пользователя нет доступа к коду. Обновляется и изменяется сайт прямо в браузере.
Конструкторы сайтов: «плюсы» и «минусы»
Для создания сайта без навыков программирования отлично подойдут конструкторы сайтов. Их целесообразно использовать для быстрого запуска небольших проектов, для создания лендинга для сбора трафика с рекламы, для тестирования идей, для небольших некоммерческих сайтов. Конструктор стоит выбирать исходя из конкретной задачи — нужно сделать лендинг или же например многостраничный сайт.
Рассмотрим самые популярные конструкторы и сравним их.
1. Tilda Publishing — один из самых популярных конструкторов сайта с интуитивно понятным интерфейсом. Подойдет для создания небольших проектов-одностраничников, информационных ресурсов и даже интернет-магазинов.
Есть много готовых шаблонов с разной тематикой, большой выбор различных модулей — блоки, текст, формы и так далее.
Также есть возможность кастомизации и создания своего макета с нуля.
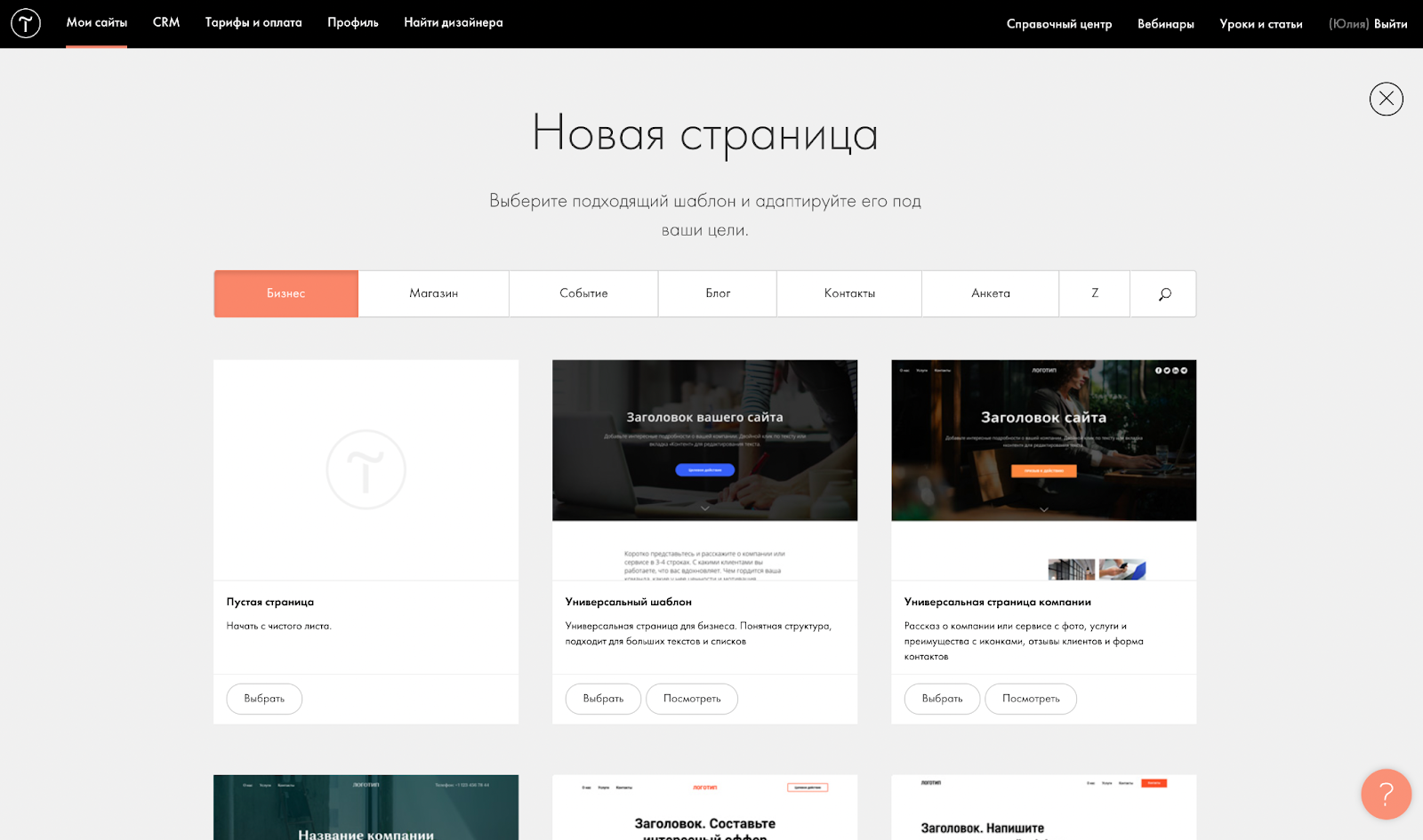
Разобраться с интерфейсом будет под силу каждому. Лучше создавать сайт с чистого листа, поскольку в готовых шаблонах как минимум все равно придется менять контент, а все модули, используемые в шаблоне, доступны и в каталоге.
При открытии пустого макета можно посмотреть видеообзор функционала. В горизонтальном меню выведены часто используемые блоки, такие как обложка, заголовок, текст, изображение и так далее.
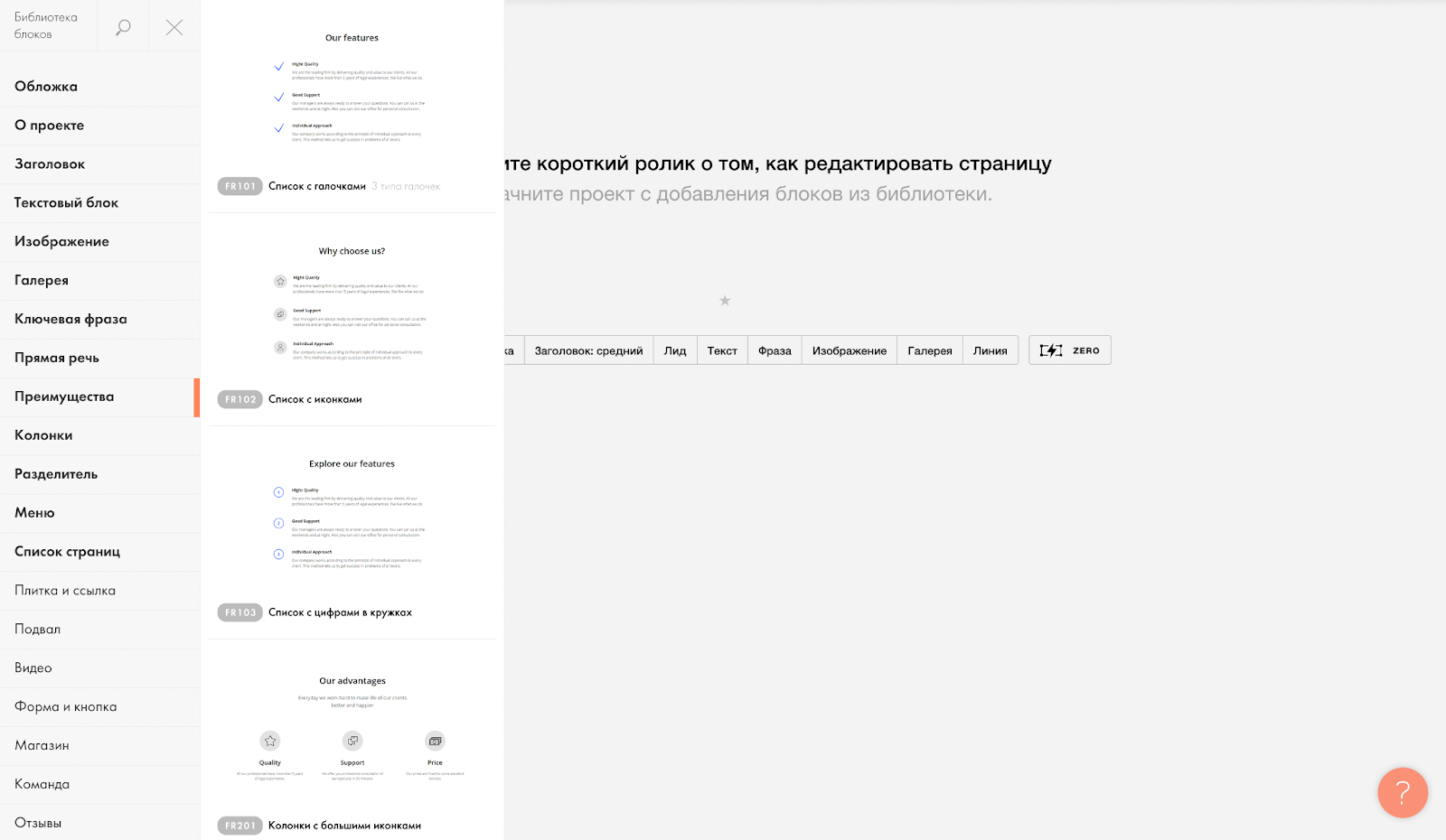
При нажатии на кнопку «все блоки» откроется меню со всеми доступными модулями, которые разделены по категориям. В каждой категории есть несколько вариантов оформления.
При нажатии на кнопку zero в горизонтальном меню откроется редактор, в котором можно создавать свои модули.
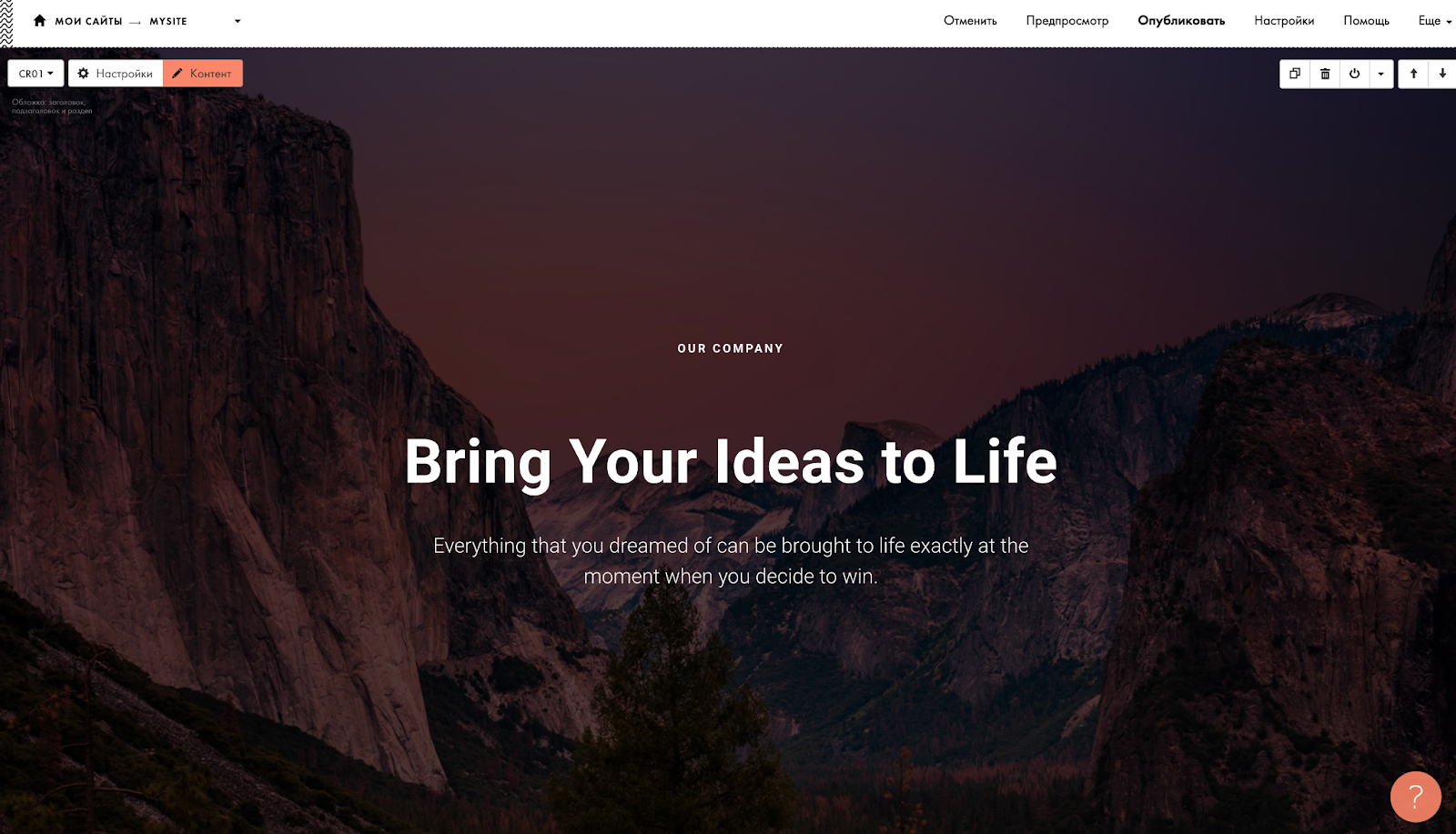
После редактирования страницы сайта можно посмотреть, как она будет выглядеть. Для этого нужно нажать кнопку «предпросмотр» в верхнем меню.
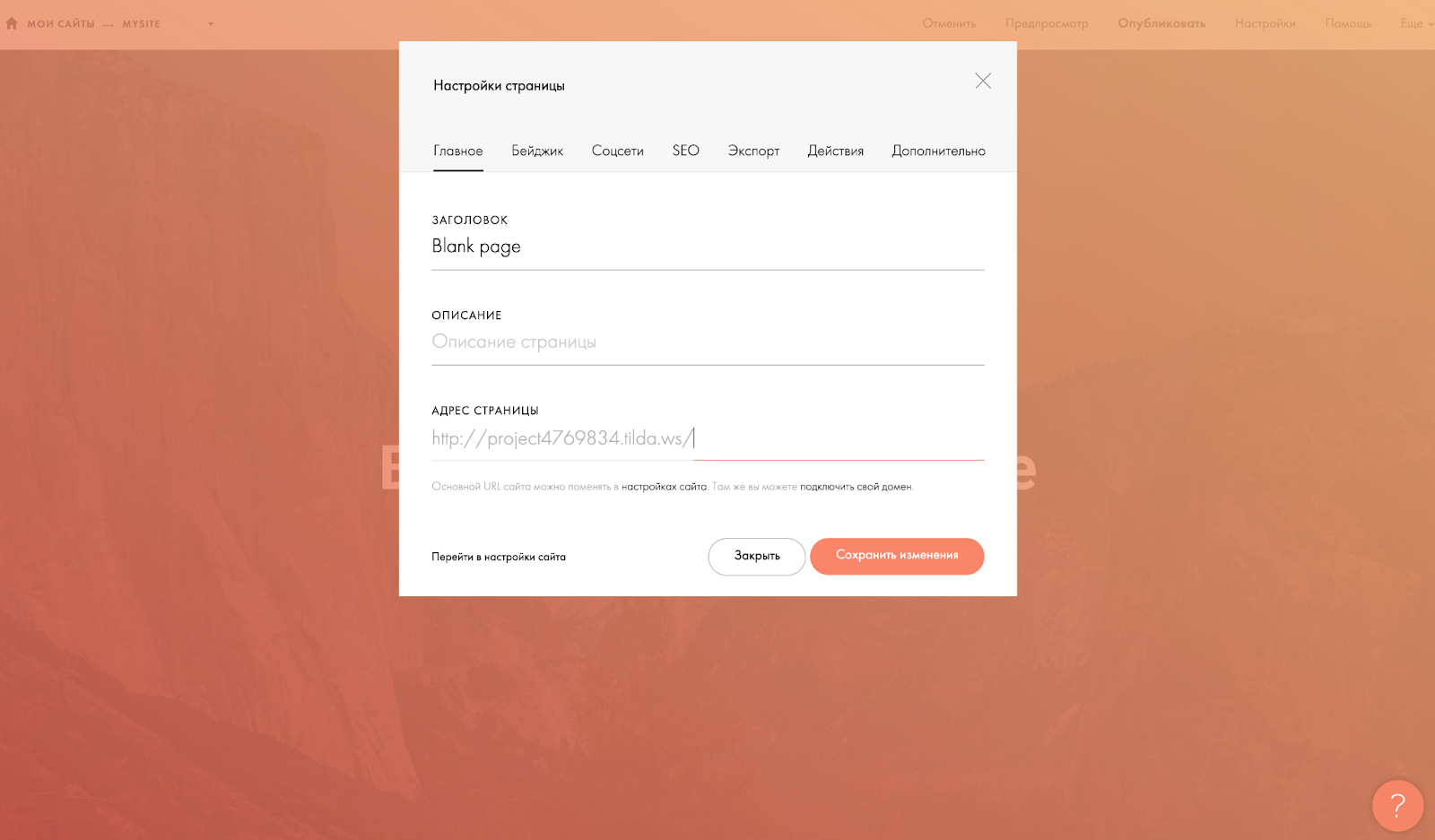
Также в верхнем меню есть кнопка «настройки», в которой содержатся настройки страницы, где прописываются мета-теги, редактируется отображение в поисковой выдаче и отображение в постах соцсетей.
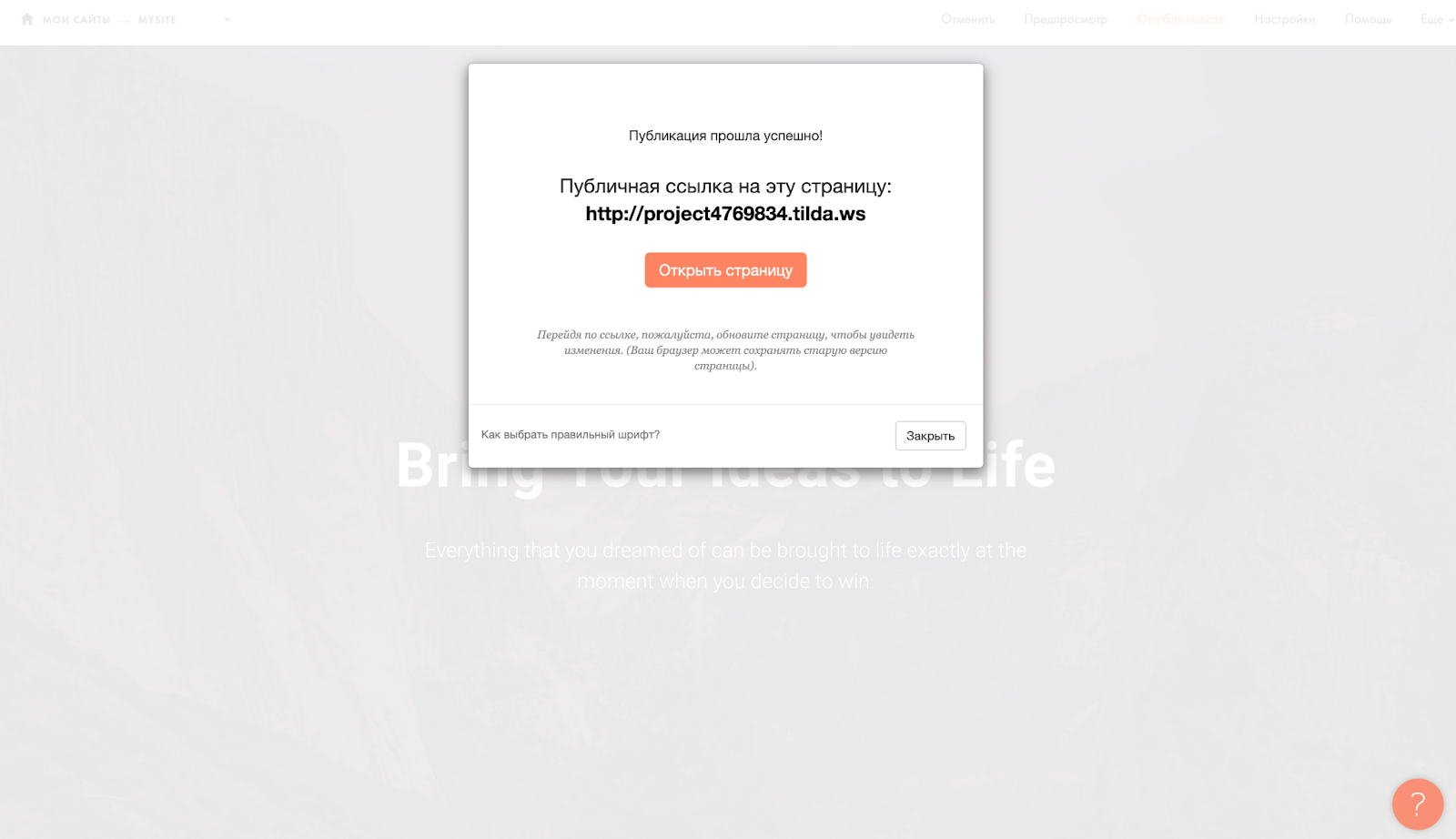
Для публикации сайта и нужно нажать кнопку «опубликовать» в верхнем меню.
После чего появится ссылка на опубликованную страницу, по которой она и будет доступна.
В бесплатной версии конструктора можно создать 1 сайт с 50 страницами и 50 Mб места на сервере, при этом невозможно подключить собственный домен и использовать некоторые модули, например, функционал для интернет-магазина.
Платная версия: два тарифных плана — Personal и Business, первый позволяет создать один сайт, второй — 5. В обоих вариантах доступна вся коллекция блоков, но на максимальном тарифе можно также отключить лэйбл «made on Tilda».
«Плюсы»:
- большой выбор готовых шаблонов;
- интуитивно понятный интерфейс;
- широкие возможности для кастомизации;
- возможность создавать уникальный макет с нуля;
- интеграция с CRM, сервисами обратных звонков, онлайн-чатами и электронными платежными системами;
- встроенная аналитика, подключение Google Analytics и «Яндекс.Метрики».
«Минусы»:
- высокая стоимость тарифов.
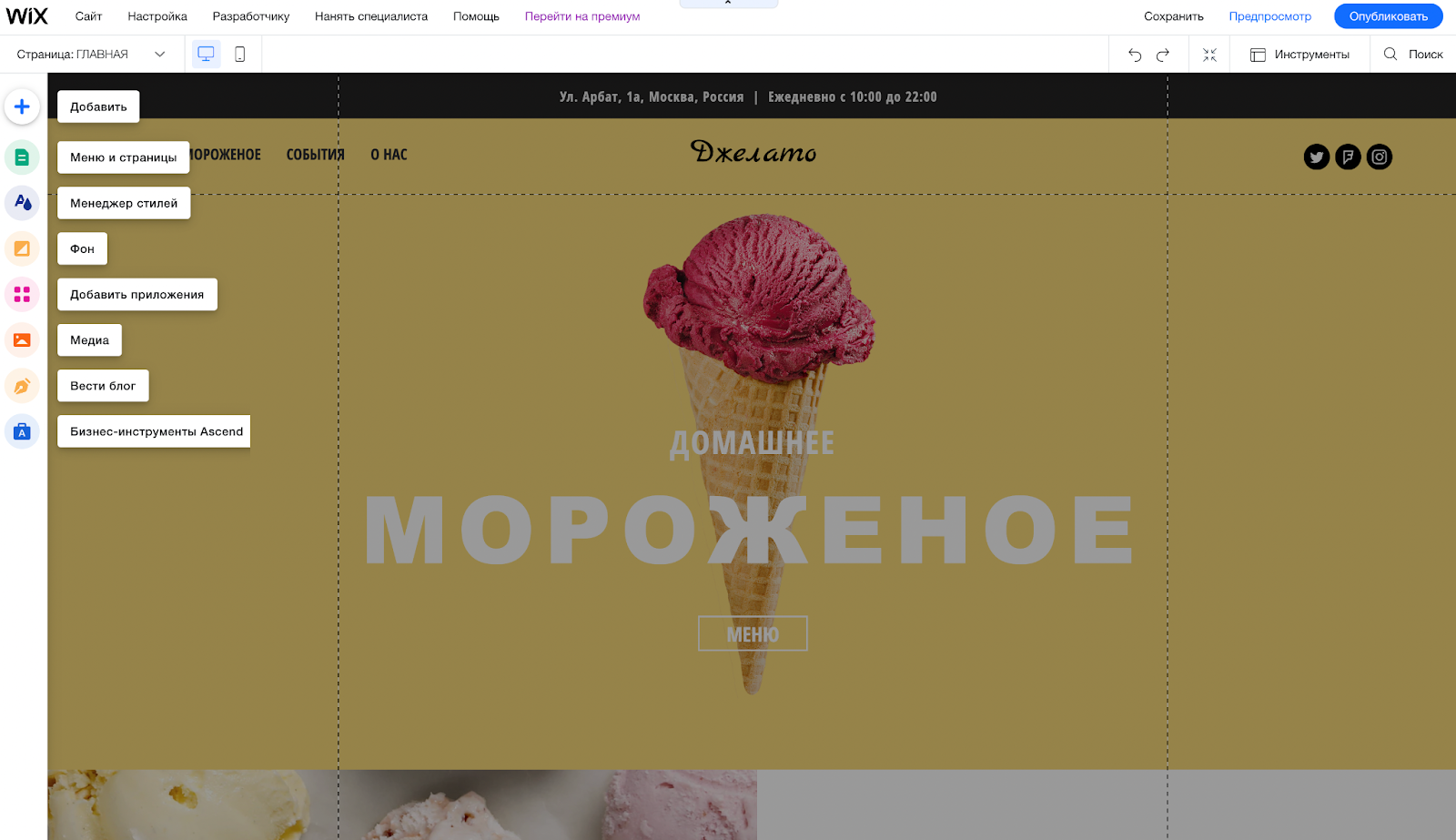
2. WIX — один из самых функциональных и мощных конструкторов. С помощью него можно создавать одностраничники, магазины, блоги, сайты-визитки. Простой интуитивно понятный конструктор и большой выбор готовых макетов на разные тематики. Конструктор поддерживает добавление своего HTML-кода.
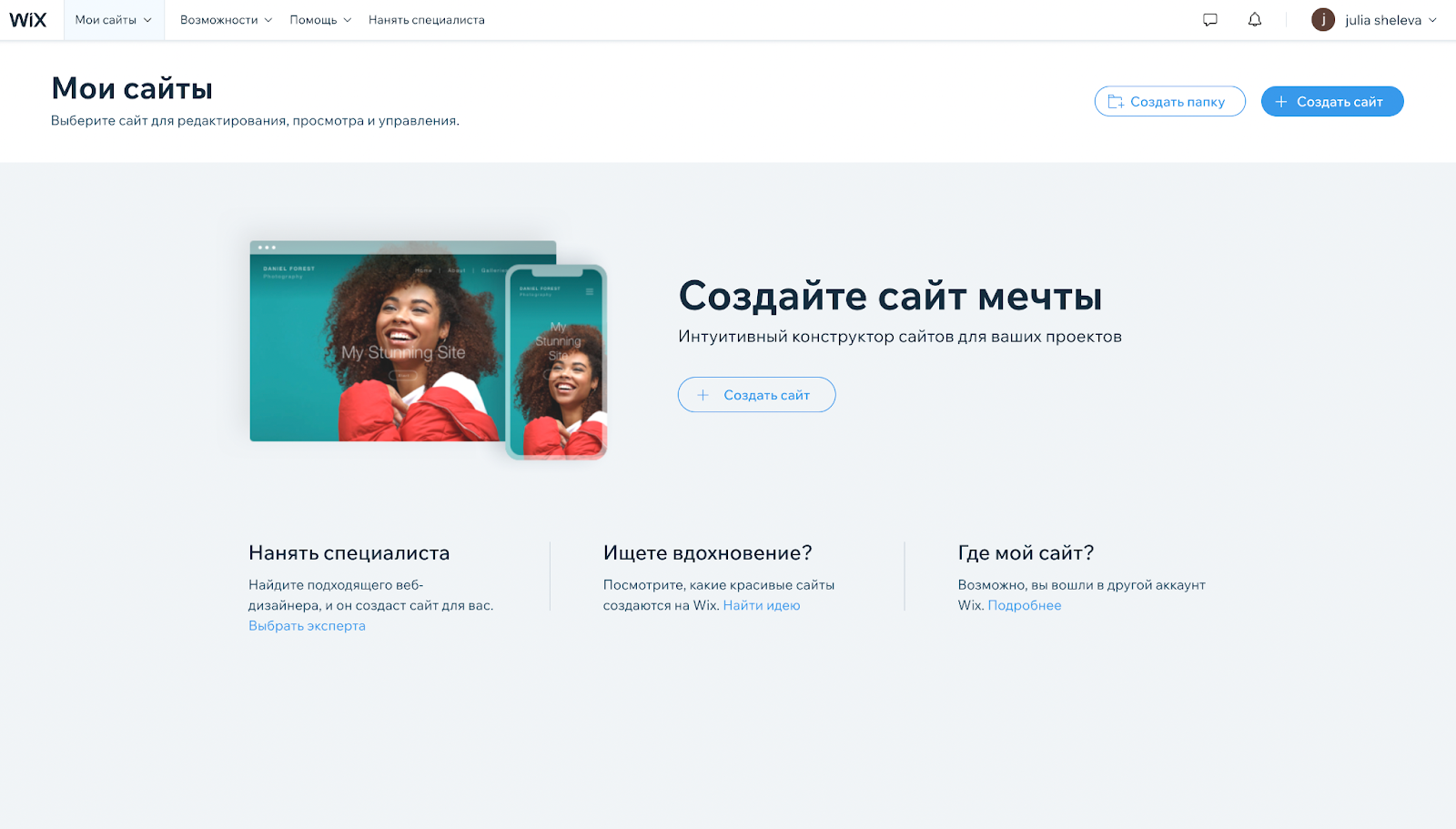
Создается сайт в WIX достаточно просто.
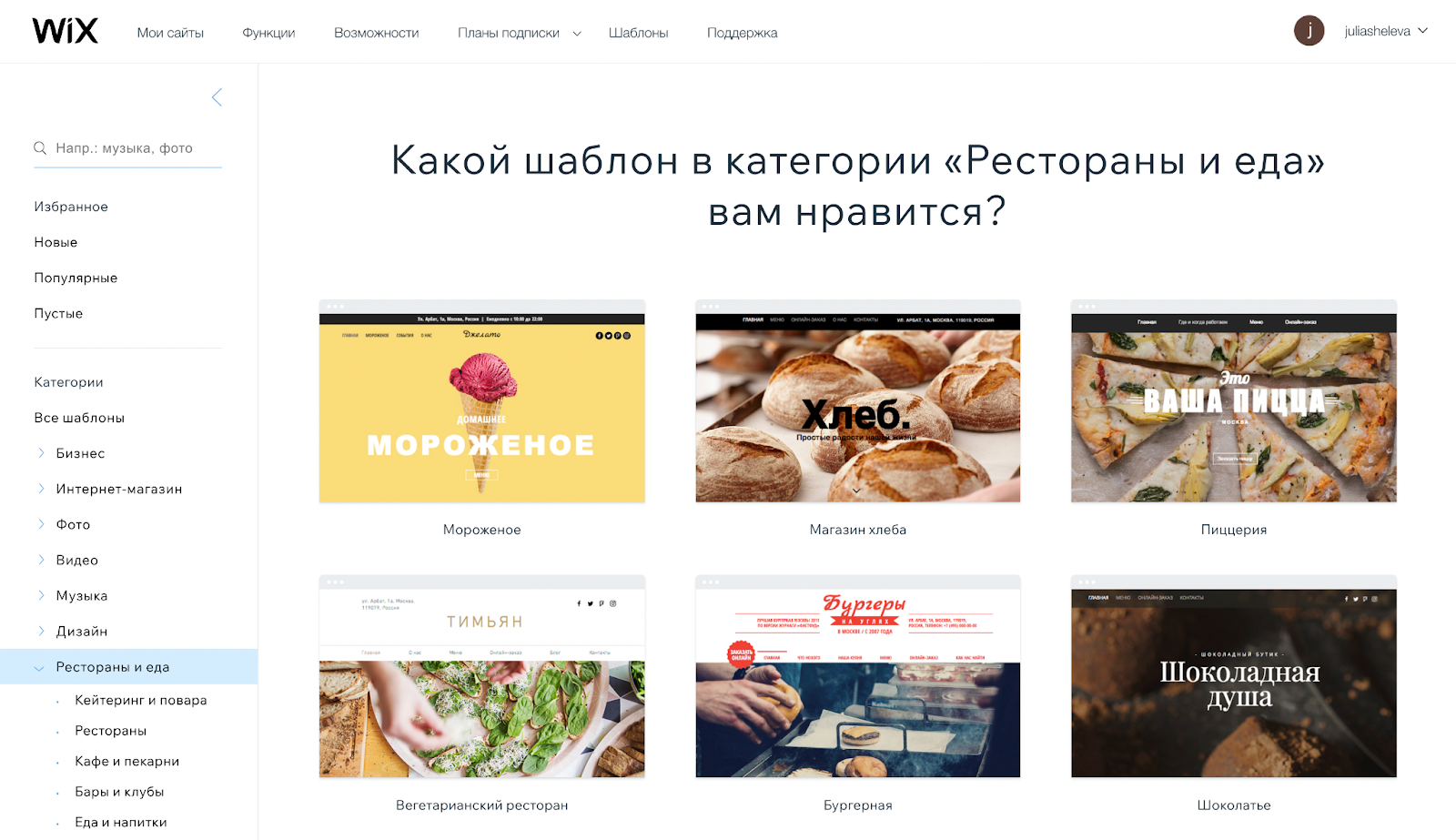
При нажатии на кнопку «создать сайт» предлагается выбрать тип сайта.
Предлагается создать сайт двумя способами — автоматически с помощью искусственного интеллекта, либо в редакторе, выбрав шаблон.
Сам редактор страницы достаточно понятен и прост в использовании, можно добавлять и редактировать различные блоки на страницу.
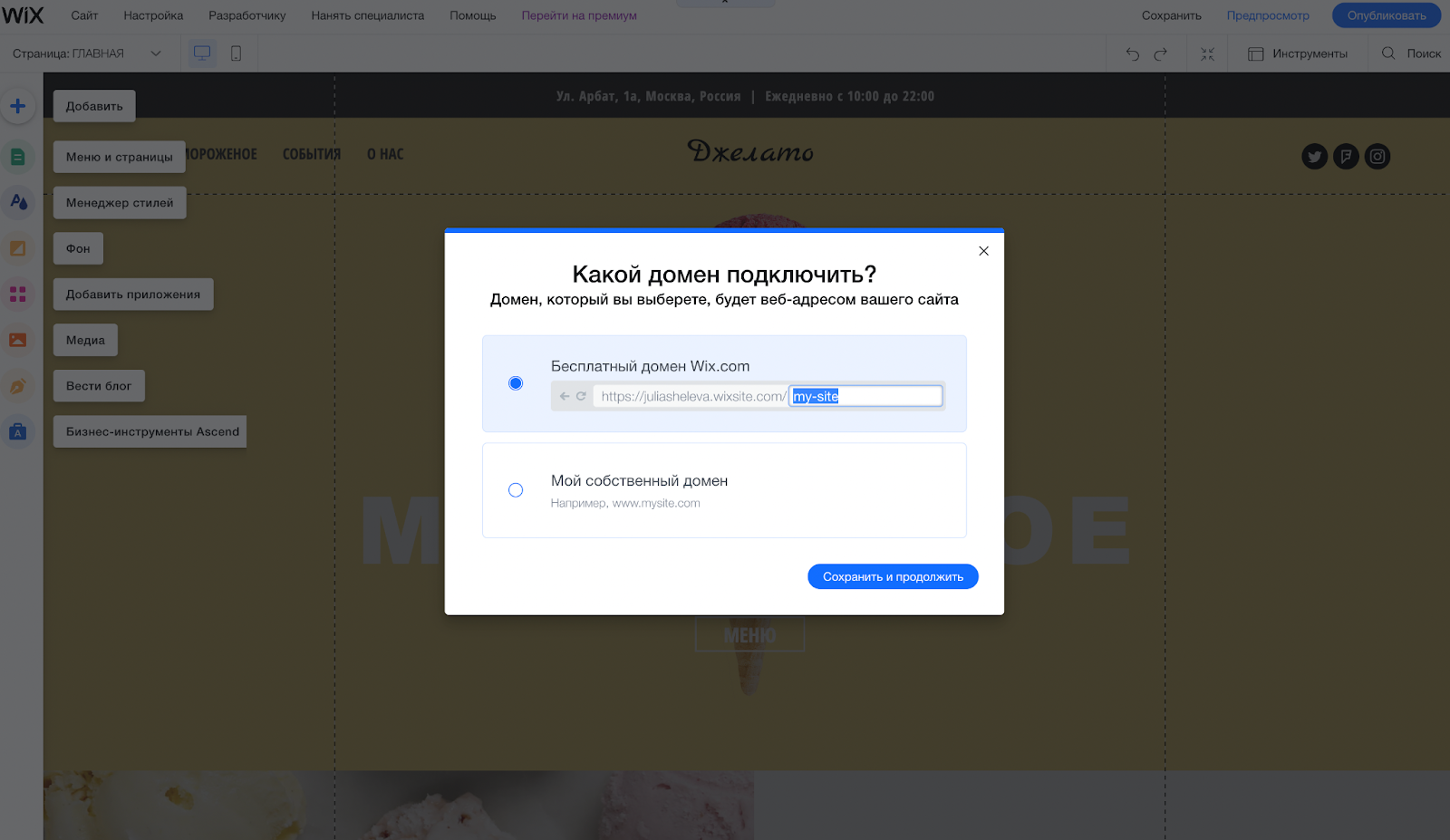
Также в верхнем меню можно нажать кнопку «предпросмотр» и посмотреть, как будет выглядеть сайт и кнопку «опубликовать» для публикации сайта. При публикации можно выбрать домен, на котором будет размещен сайт: бесплатный от WIX или собственный домен.
Бесплатно можно пользоваться всеми шаблонами и создавать неограниченное количество сайтов, но ограничено место для хранения данных и недоступно подключение собственного домена.
Сервис предлагает четыре премиум-тарифа, которые отличаются функционалом, местом на диске и производительностью.
«Плюсы»:
- большой выбор красивых макетов;
- хорошая кастомизация;
- интуитивно понятный интерфейс;
- встроенная CRM для отслеживания заказов, управления контактами, зарегистрированными пользователями и подписчиками;
- дополнительно можно подключать много различных виджетов и сервисов, например, конструкторы форм, чаты, кнопки соцсетей, сервисы аналитики, платежные системы;
- встроенный фотобанк с картинками, коллекция из иконок и логотипов.
«Минусы»:
- подключение собственного домена только на платных тарифах;
- по началу новичкам сложно разобраться в админке;
- производительность сайта не ограничена только на самом дорогом тарифе.
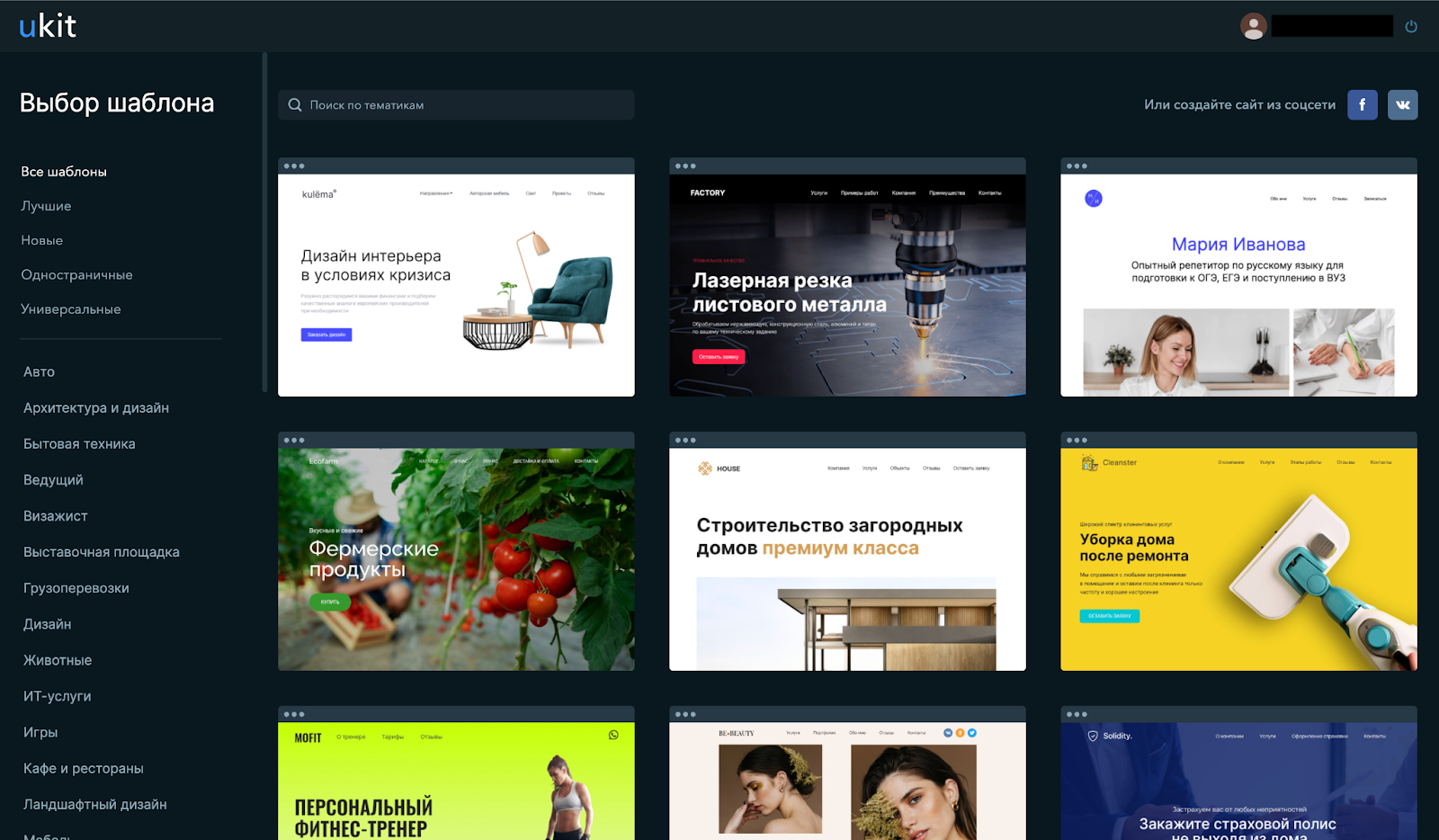
3. uKit — простой в освоении сервис для малого и среднего бизнеса. Больше подходит для создания лендингов, сайтов-визиток и других проектов с небольшим количеством страниц, хотя есть и функционал для создания интернет-магазинов. Ukit ориентирован на предпринимателей, которые хотят быстро запустить красивый сайт, не имея опыта в разработке. Но у него есть серьезные ограничения при настройке дизайна.
Шаблонов в бесплатном доступе немного, а чтобы сделать уникальный сайт, придется заплатить за доступ к премиум-шаблонам или выбрать максимальный тариф и редактировать код самостоятельно.
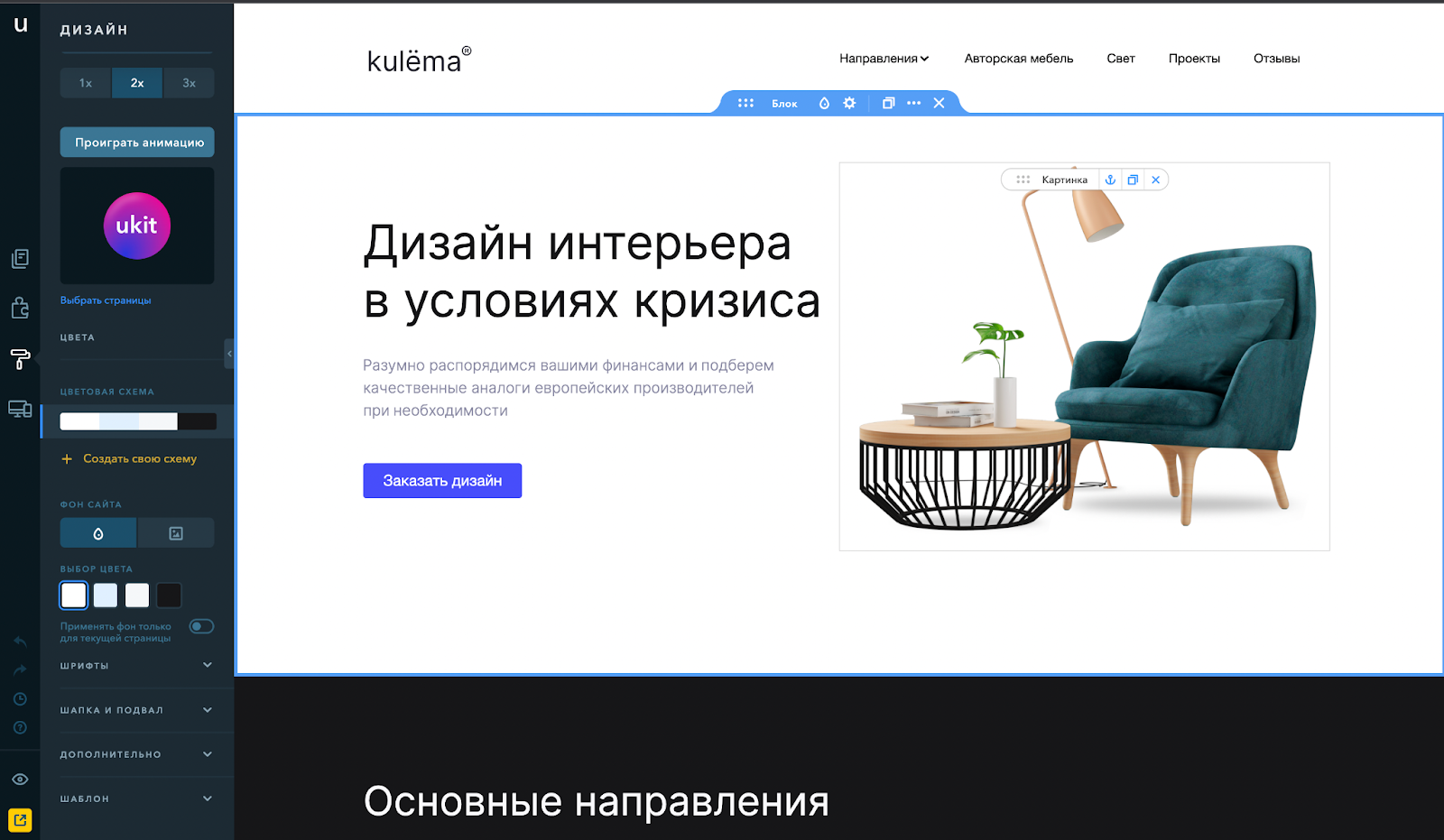
В визуальном редакторе есть три режима редактирования: «дизайн», где можно выбрать или создать собственную цветовую схему и поменять фон, изменить шрифт; «страницы сайта», где редактируется порядок пунктов меню, удаляются и создаются страницы, заполняются метатеги; «конструктор», где изменяются блоки, текст, изображения, добавляются новые элементы и так далее.
Полноценного бесплатного тарифа нет. Первые 14 дней действует пробная версия, после чего нужно выбрать тариф и оплатить. Предусмотрено четыре платных тарифа, которые отличаются функционалом.
«Плюсы»:
- современные адаптивные шаблоны;
- домен на бесплатном тарифе;
- подключение аналитики «Яндекс.Метрики» и Google Analytics;
- возможность настроить онлайн-оплату;
- в любой момент можно поменять шаблон сайта;
- интеграция с CRM.
«Минусы»:
- молодой продукт, иногда возникают различные баги;
- большие ограничения при редактировании, сильно кастомизировать шаблон не получится;
- в бесплатном каталоге мало шаблонов, для создания уникального макета нужен доступ к премиум-шаблонам или максимальный тариф для самостоятельной правки кода.
Выводы
Мы рассмотрели три наиболее популярных конструктора сайтов, каждый из которых подойдет под большинство задач, когда нужно быстро и недорого создать сайт. Создать сайт без навыков программирования самостоятельно и с небольшим бюджетом — не такая сложная задача. Любой предприниматель может самостоятельно запустить небольшой сайт для проверки гипотез, продажи услуг и товаров, сбора трафика и других задач. Для этого нужно:
- Определиться с основными целями создания сайта, что он из себя будет представлять и каким функционалом должен обладать.
- Выбрать и зарегистрировать домен (популярные регистраторы — reg.ru, r01.ru, timeweb.com).
- Выбрать хостинг (например, Bluehost,Web.com, Majordomo, Sprinthost, reg.ru).
- Создать сайт с помощью конструктора, например, одного из рассмотренных выше.
- Наполнить сайт контентом, настроить рекламу и продвижение.






 Скопировать ссылку
Скопировать ссылку