Что такое дизайн-система?
Дизайн-система ― свод правил, который описывает шрифты, иллюстрации, панели и кнопки, используемые в процессе создания и доработки цифрового продукта (сайта или приложения), а также их характеристики (цвет, форму, размер) и принципы работы с ними.
Она состоит из трех основных элементов:
- Визуальный язык ― то, что мы видим, то есть цвета, шрифты, формы объектов, анимации и изображения, которые используются в приложении или сайте.
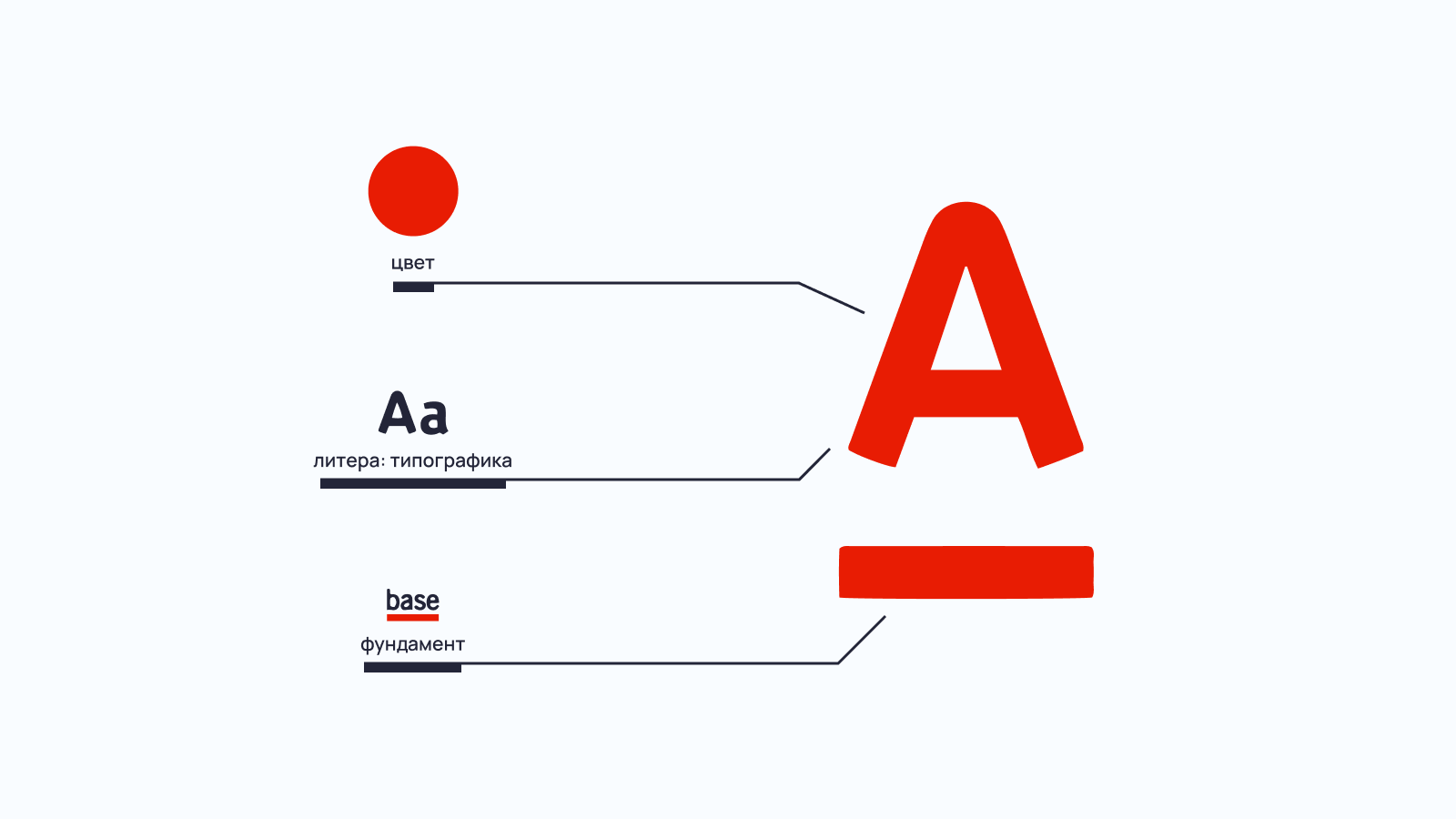
Визуальный язык ― это образы, которые всплывают в памяти при упоминании того или иного бренда. Например, когда мы вспоминаем Альфа-Банк, то нам в голову сразу приходят красные оттенки и логотип в виде буквы А с подчеркиванием ― это и есть компоненты визуального языка.
Какие-то элементы встречаются только в отдельных цифровых продуктах ― например, на сайте для поставщиков или в приложении. Но несмотря на отличительные особенности все digital-продукты одной компании должны быть чем-то объединены ― например, одинаковым цветом или расположением кнопок на экране.
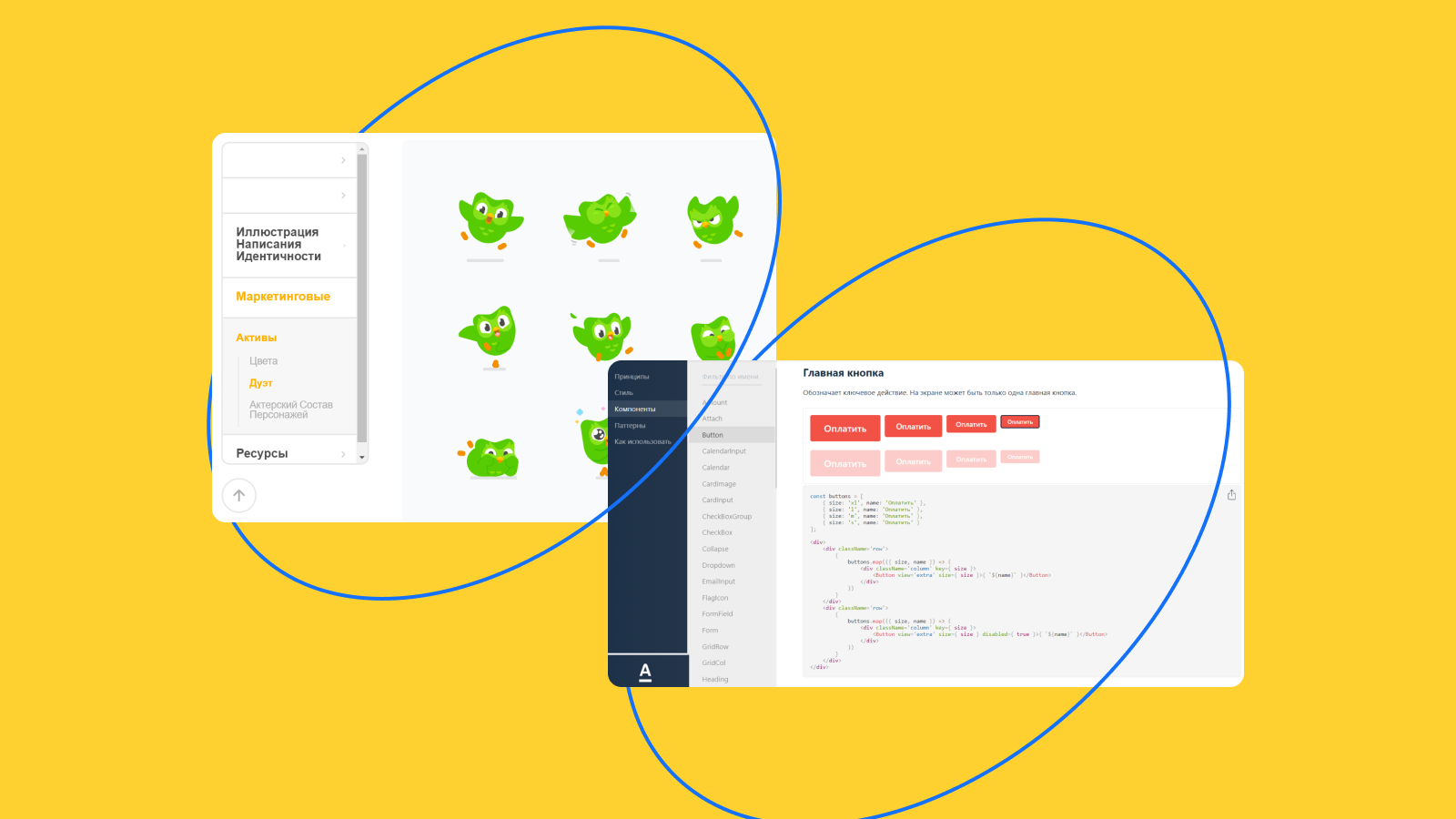
- Фреймворк ― набор заготовок программного кода, которые преобразуются в элементы сайта или приложения, например, меню управления или кнопок, и которые разработчик не пишет с нуля, а только корректирует под определенный цифровой продукт.
Для того чтобы стало понятнее, представьте: вы хотите себе машину. Можно выбрать готовую с завода и немного поиграть с комплектацией или дизайном. В таком случае вы точно будете уверены, что машина, как минимум, будет функционировать.
А можно нанять мастеров, которые соберут автомобиль с нуля по вашей задумке (например, сделают не четыре колеса, а шесть и вдобавок приделают дверь на крыше). В таком случае реализация проекта займет гораздо больше времени, а еще никто не гарантирует, что в итоге машина будет приспособлена для комфортного перемещения.
Так же и с фреймворком. Разработчик может с нуля собирать приложение или сайт, переписывать коды всех кнопок и панелей. А может использовать готовые шаблоны кода, меняя только некоторые данные, например, цвет. Это значительно ускорит работу и снизит риск ошибок и сбоев.
- Гайдлайн — это сборник правил, в котором описано, как различные элементы дизайна должны выглядеть и располагаться относительно друг друга на экране.
В нем описывается то, как должен отображаться логотип, какие шрифты и цвета можно и нельзя использовать. Например, может быть указано, что логотип надо использовать в пропорции три на четыре и только на черном фоне, а располагать иллюстрации на сайте нужно на расстоянии сантиметра друг от друга.
Гайдлайн нужен для того, чтобы дизайн компании был одинаковый, даже если делать его будут разные специалисты.
Для чего нужна дизайн-система?
Наличие дизайн-системы дает бизнесу несколько преимуществ:
Упрощает понимание интерфейса пользователями
Единый стиль, создаваемый дизайн-системой, поможет пользователю быстрее разобраться в интерфейсе digital-продукта. Человеческий мозг не любит сложности, поэтому чем быстрее пользователь поймет, как работает ваш сайт/приложение и найдет ответы на свои вопросы, тем выше вероятность, что он останется и станет клиентом, а не уйдет к конкурентам.
Например, по правилам дизайн-системы, главную информацию располагают на первой странице сайта или приложения, чтобы пользователь быстрее смог ее найти.
Представим, что у вас ресторан. Потенциальный посетитель заходит на ваш сайт, чтобы посмотреть меню. Если спрятать меню в папку «об истории ресторана», то посетитель вряд ли его найдет, не узнает об ассортименте и ценах и пойдет в другой ресторан. А если вы разместите ссылку на меню на главном экране сайта, то пользователь быстро сможет его найти и с большей вероятностью к вам придет, потому что будет знать, что ожидать от заведения.
Ускоряет создание новых цифровых продуктов и доработку старых
Чем больше готовых решений будет иметь разработчик, тем быстрее он сможет сделать свою работу. Это обуславливается тем, что программисты и дизайнеры не придумывают дизайн с нуля, а используют уже готовые решения (кнопки, шрифты, иллюстрации), на применение которых требуется гораздо меньше времени и сил. То же касается и доработки старых цифровых продуктов.
Представим, что вы решили добавить на сайт новый раздел (например, с отдельной информацией для оптовых покупателей). Если у вас есть дизайн-система, то вам не придется создавать страницу с чистого листа, так как будет возможность взять уже готовые шаблоны и составить её за несколько часов.
Позволяет бесконечно улучшать цифровой продукт
Дизайн–система дает возможность легко и быстро вносить правки и более серьезные доработки в digital-продукт ― изменения, сделанные на одной странице, автоматически распространяются на другие.
Использование дизайн-системы дает преимущества всем пользователям приложения или сайта ― разработчики тратят меньше сил и времени на создание сайта, пользователи быстрее понимают интерфейс и находят необходимые данные, а вероятность ошибок и сбоев снижается в несколько раз.
Мифы о дизайн-системах
Миф 1. Дизайн-система сокращает пространство для креатива
Существует мнение, что при использовании дизайн-системы дизайнеры будут жестко ограничены и больше не смогут свободно предлагать новые креативные идеи.
Однако применение дизайн-системы не означает, что развитие визуального стиля приложения встанет. Наоборот, система позволит быстрее воплощать в жизнь новые идеи, так как все ее элементы взаимосвязаны, и изменение одного компонента будет унаследовано другими. Благодаря такому свойству изменения, которые раньше выполнялись днями, можно будет сделать за несколько часов.
Например, если вдруг вам захочется изменить форму кнопки «информация о товаре» на сайте, то разработчику не придется сидеть несколько дней и переписывать код каждой кнопки по отдельности. Он сможет изменить только одну кнопку, а остальные трансформируются автоматически.
Миф 2. Дизайн-система ― необоснованная трата ресурсов
Разработка качественной дизайн-системы ― дорогостоящий и долгий процесс, так как предполагает глубокий анализ многих компонентов работы. Однако вложенные ресурсы быстро окупаются.
Во-первых, специалистам требуется меньше времени на создание дизайна с нуля или на внесение изменений в уже существующие интернет-площадки ― им не придется полностью переделывать программный код на всех сайтах и приложениях.
А, во-вторых ― использование готовых проверенных образцов снижает риск ошибок, на исправление которых требуются дополнительное время и деньги.
Таким образом, дизайн-система в долгосрочной перспективе экономит ваши средства.
Миф 3. Достаточно сделать одну хорошую дизайн-систему, и она останется с вами навсегда
Многие уверены, что дизайн-система после создания не нуждается в доработке и изменениях. Но на деле она ― отражение бренда в цифровом пространстве. Поэтому при редизайне, ребрендинге или другом визуальном изменении система тоже должна корректироваться.
Например, если вы сменили фирменный цвет с розового на красный, то нужно обновить цвет и в дизайн-системе, чтобы в программе новые элементы не были больше розовыми. Потому что иначе она устареет и будет замедлять и усложнять процесс создания и корректировки приложений и сайтов.
Поэтому если вы решились на разработку дизайн-системы, то не забывайте о том, что она требует постоянных вложений и доработок, чтобы идти в ногу со временем.
Принципы качественной дизайн-системы
Разработка дизайн-системы ― ответственный шаг и нельзя выполнить его кое-как. Но с первого взгляда бывает непросто понять, насколько хорошо она проявит себя в процессе работы.
Однако есть некоторые критерии, которые позволяют определить качество вашей дизайн-системы:
Задокументированность
Оформление дизайн-системы в виде документа позволит закрепить все основные положения и избежать споров в ходе работы над дизайном, потому что все можно будет проверить.
Например, в ходе разработки приложения может возникнуть ситуация, когда один специалист будет считать, что кнопка «купить» должна быть синей и прямоугольной, а другой, что голубой и округлой, и их выяснение «кто прав» может затянуться. Для такого случая в документации дизайн-системы будет закреплено, что кнопка должна быть фиолетовой и округлой, и спор прекратится, так как оба будут иметь четкий шаблон.
Возможность повторного использования
Успешные дизайн-системы можно использовать многократно. Например, Bootstrap, самая используемая интерфейсная библиотека всех времен, поддерживает сотни (если не тысячи) веб-сайтов, потому что ее архитектура была разработана с учетом возможности повторного использования на разных площадках.
Чтобы шаблоны можно было повторно использовать и масштабировать, они должны быть гибкими и универсальными. Гибкость компонентов позволяет настраивать и расширять их для работы в различных цифровых проектах, а универсальность дает пространство для нескольких вариантов использования.
В том случае, если вы сделаете шаблоны, подготовленные только для одного проекта, то рабочая группа начнет создавать собственные варианты и в конце концов выяснится, что вы зря потратили ресурсы на создание системы и ей никто не пользуется.
Надежность
Надежная дизайн-система сопровождается комплектом тестов для оценки качества. Тестирование даст уверенность в коде и облегчит его внедрение.
Кроме того, надежный код позволит проверять отдельные ячейки кода до запуска веб-сервиса, что сэкономит вам деньги и сохранит репутацию, если вдруг что-то пойдет не так и программа не сработает так, как должна.
Понятность для всех пользователей
Качественно разработанная дизайн-система должна быть понятна для всех, кто будет ею пользоваться ― будь то составители или новички в команде, которые впервые ее увидели.
Это позволит спокойно и без проблем передавать работу над цифровым проектом разным группам без страха того, что новая команда что-то не поймет и все сломает.
Адаптированность под отдельные группы аудитории
На данный момент в мире около 15% людей с различными нарушениями зрения, слуха, моторики и когнитивных функций ― согласитесь, достаточно большой процент потенциальной аудитории. При создании дизайн-системы стоит учитывать, что у таких людей тоже должна быть возможность свободно пользоваться вашими цифровыми продуктами. Поэтому она должна быть адаптирована под людей с ограниченными возможностями.
Если же для вашей мотивации данных статистики недостаточно, то улучшение доступности сайта может также помочь улучшить SEO, а с юридической точки зрения это поможет избежать дорогостоящих судебных процессов.
В каких случаях бизнес нуждается в дизайн-системе
Дизайн-система ― дорогостоящее удовольствие, в котором нуждается не всякий бизнес. Если у вас один проект, который не масштабируется и не так часто дорабатывается ― тратиться нет смысла. Однако если у вас выполняется хотя бы одно из следующих условий ― рекомендую разработать дизайн-систему.
У вашего бренда нет единого визуального языка
В случае, если у вас несколько проектов, которые требуется объединить, но все они пестрят яркими красками и не связаны ничем, кроме общего бренда ― вероятнее всего для унификации потребуется разработать и использовать дизайн-систему. Она позволит создать в сознании пользователей ощущение, что цифровые продукты едины, а, следовательно, повысит их лояльность к вашему бренду и его узнаваемость.
У вас большой бизнес или вы расширяетесь в экосистему
Еще один случай, когда бизнес нуждается в дизайн-системе ― большое количество продуктов или расширение в экосистему. Схожий дизайн позволит подчеркнуть связь ваших проектов и не даст им затеряться среди конкурентов.
Кроме того, разобравшись с одним вашим продуктом, пользователям будет легче понять и другие, что также повысит их лояльность к вашему бренду.
Дизайн масштабируется на большое число макетов
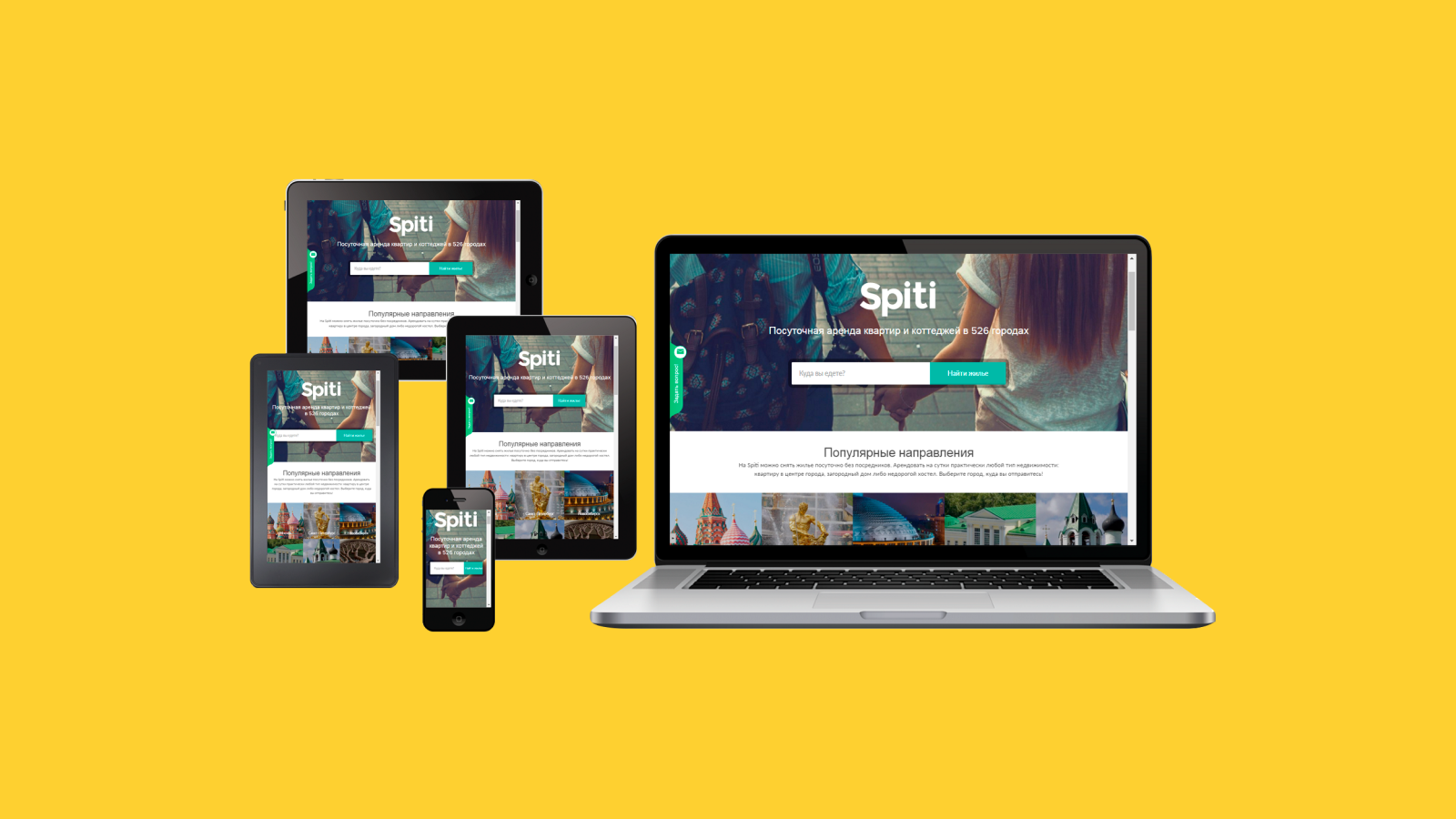
Бизнес нуждается в дизайн-системе еще и тогда, когда дизайн масштабируется на несколько макетов ― например, телефон, ноутбук, планшет и компьютер. В такой ситуации каждый раз заново создавать одни и те же элементы ― бессмысленная трата ресурсов, которая не принесет никакой выгоды. Гораздо удобнее иметь уже заранее подготовленные шаблоны, которые требуется только вставлять в нужное место.
Над проектом работает большая команда
Многие сайты и приложения обладают большим функционалом, за который отвечают разные люди ― кто-то сконцентрирован только на оформлении каталога товаров, кто-то ― на странице покупки, и чаще всего эти работники между собой не связаны. Из-за этого может произойти ситуация, когда специалисты делают страницы немного отличающимися, что нарушает единый стиль проекта.
Дизайн-система снижает риск несогласованности действий внутри большой команды позволяет четко обозначать границы допустимого субъективного творчества в проекте.
Вместо вывода
Дизайн-системы — это большой шаг вперед в мире дизайна, и я думаю, что они должны быть у каждой крупной или расширяющейся компании.
Она позволит сэкономить огромные средства, которые можно будет направить на совершенствование и создание новых продуктов для удовлетворения потребностей целевой аудитории.
Но не стоит бездумно создавать дизайн-системы, не оценив возможные выгоды и риски, иначе вы рискуете впустую потратить время и силы.






 Скопировать ссылку
Скопировать ссылку