Искусство создания лендингов заключается в рациональном использовании каждого кусочка страницы. При этом нужно познакомить пользователя с продуктом, стимулировать на совершение целевого действия и не перегрузить информацией. Чтобы вы не запутались в хитросплетениях этого тонкого дела — расскажем рецепт хорошего лендинга.
Что включает в себя хороший лендинг?
Структура
Любой лендинг начинается со структуры. Необходимо продумать логику страницы, решить, как разбить всю информацию по экранам и структурировать ее. Это позволит пользователю легче ориентироваться по странице и считывать информацию, а грамотная подача увеличит конверсию.
Примеры лендингов с хорошей структурой:
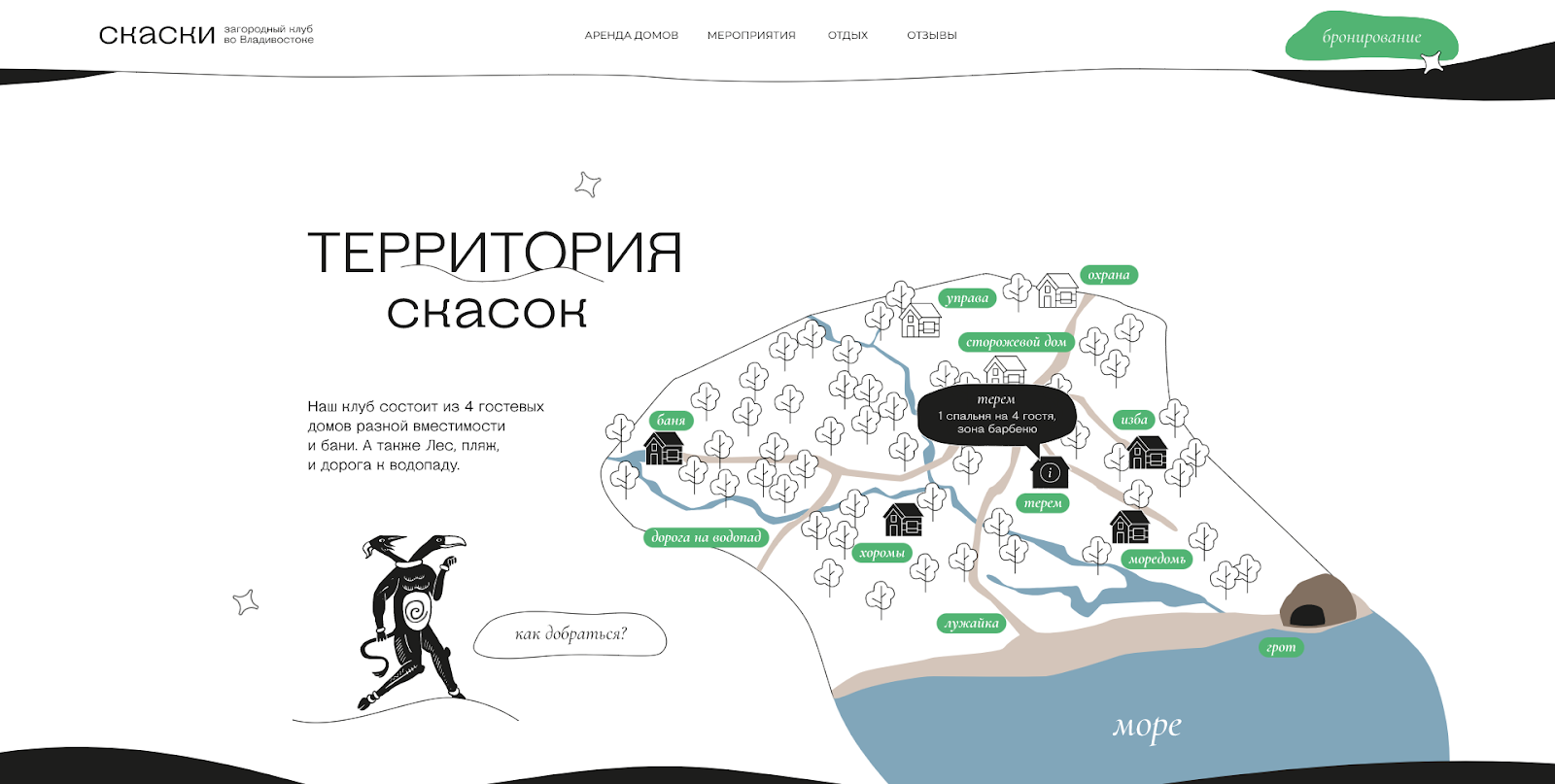
Создатели сайта хорошо продумали логику и путь пользователя. На странице мы постепенно находим ответы на все интересующие путешественника вопросы: чем заняться на территории комплекса и за ее пределами, как добраться и так далее.
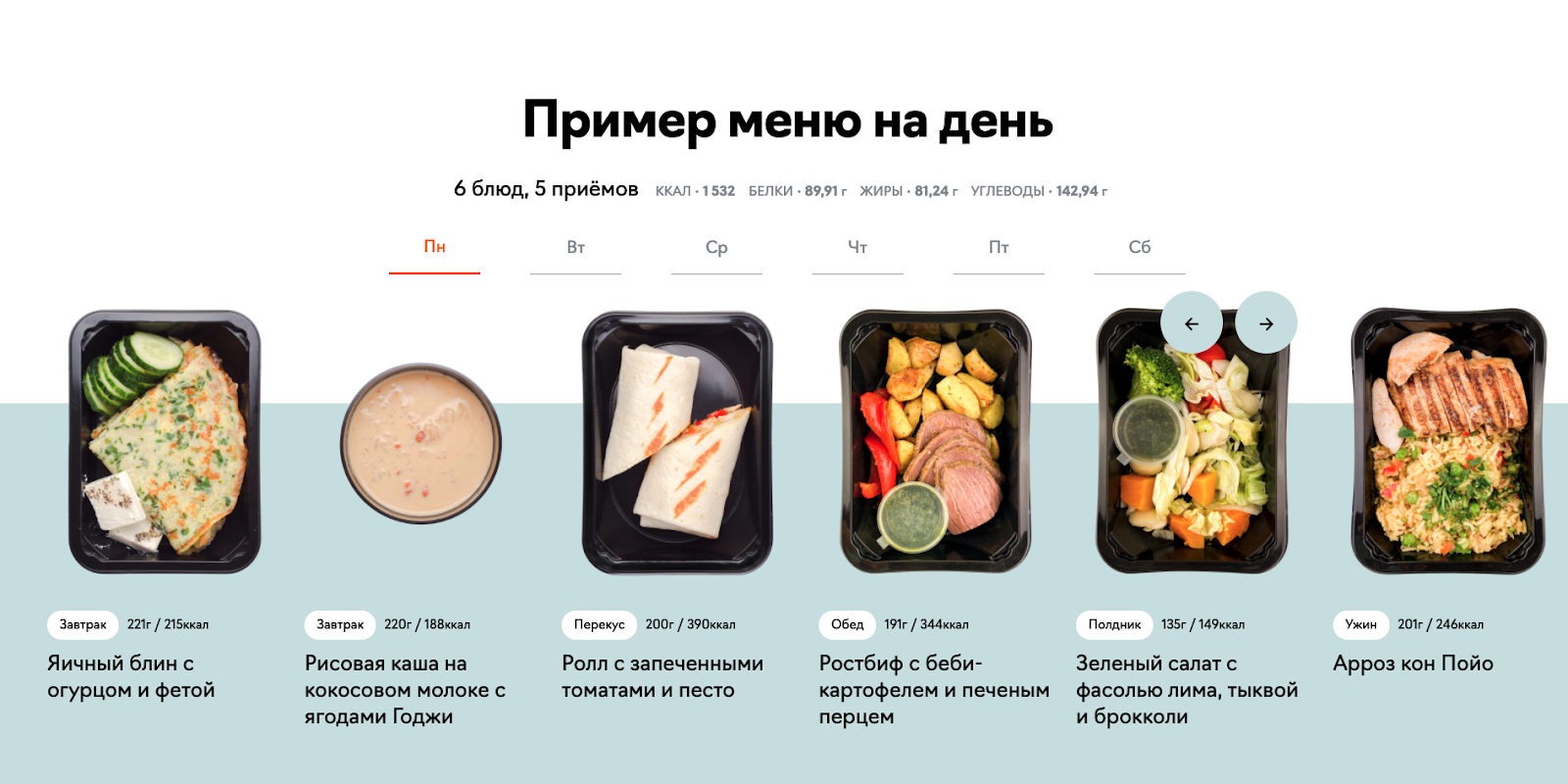
Разработчики позаботились о самом главном — познакомили пользователя с меню и ценами в интерактивном формате, а также оставили удобную форму для заказа.
Визуал
То, что лендинг должен быть ярким и динамичным, знает каждый. Однако не стоит перегружать его, визуал не должен стать помехой к интуитивному восприятию информации. Старайтесь минимизировать количество элементов на одном экране, акцентируйте важные блоки с помощью якорных объектов и правильной шрифтовой иерархии.
Примеры лендингов с не перегруженным визуалом:
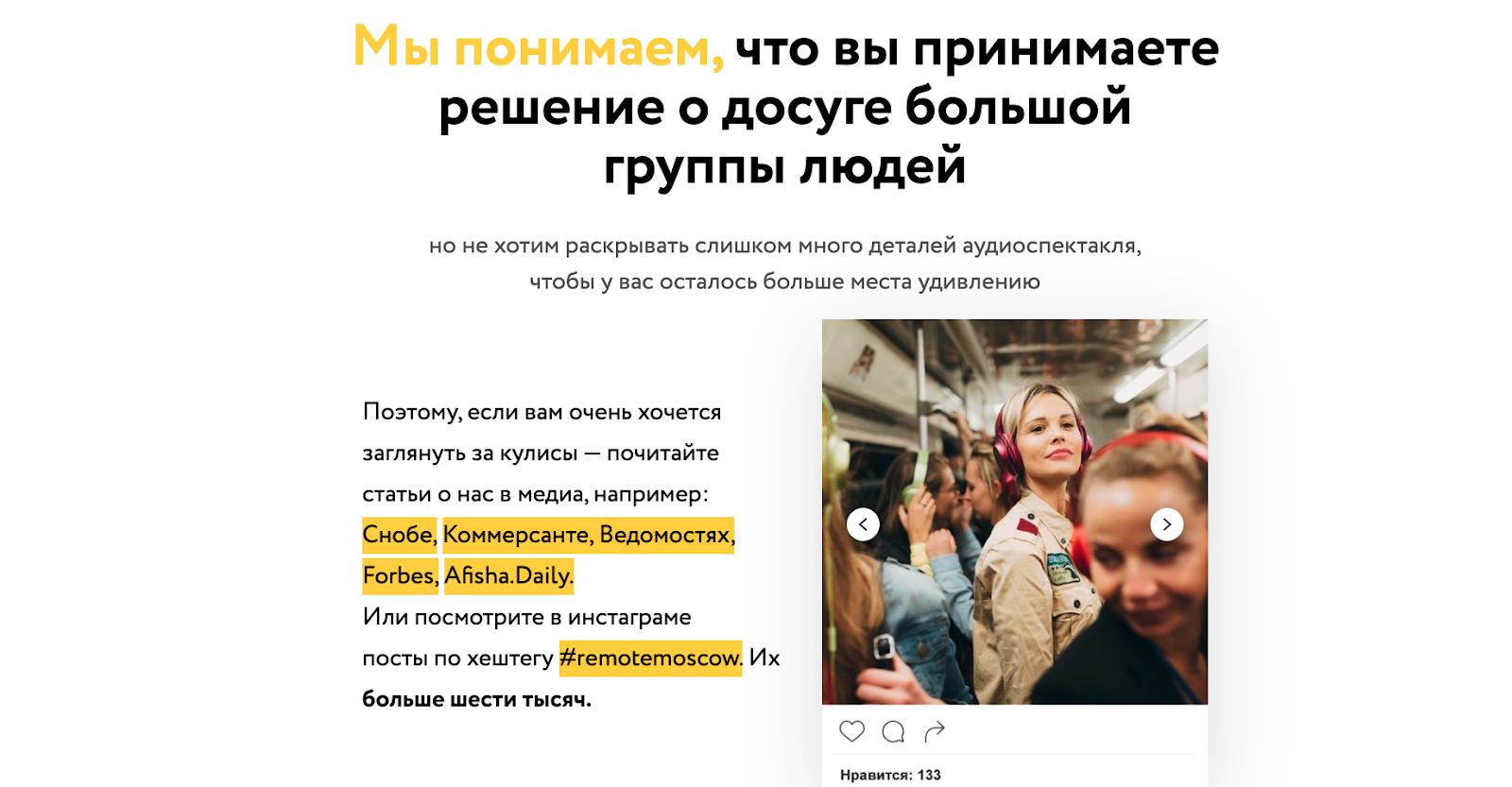
Все акценты в тексте лендинга аккуратно выделены шрифтом и цветными подложками — без лишних отвлекающих элементов. Так пользователь легко может найти важную информацию о туре.
Лаконичный лендинг-визитка. Чтобы немного разнообразить графику, были добавлены яркие эмодзи.
Тренды в дизайне
Использование трендовых решений в дизайне — большой плюс. Сейчас на волне популярности 3D-рендеры, глассморфизм, брутализм, сложные градиенты, нестандартные иллюстрации и нестареющий минимализм. Важно знать, с какой аудиторией вы выстраиваете коммуникацию, чтобы понимать, как грамотно внедрить тренды в дизайн. Некоторые из них могут быть совсем неуместны для конкретной аудитории.
Примеры лендингов с использованием трендовых решений:
За счет цветного градиента лендинг выглядит очень ярко и сочно — то, что нужно для летнего кэмпа.
3D-рендеры на лендинге Кухни цепляют взгляд и придают графике глубину. Такие объемные изображения хорошо сочетаются с простым минималистичным шрифтом.
CTA
Call to action — важный элемент любого лендинга. Пользователь должен иметь возможность совершить целевое действие в любой момент, не скролля при этом к началу или концу страницы. Кроме того, кнопки являются якорными объектами. Грамотно расставив их по макету, вы сможете задать композиционную динамику и направить внимание пользователя.
Примеры лендингов с доступным CTA:
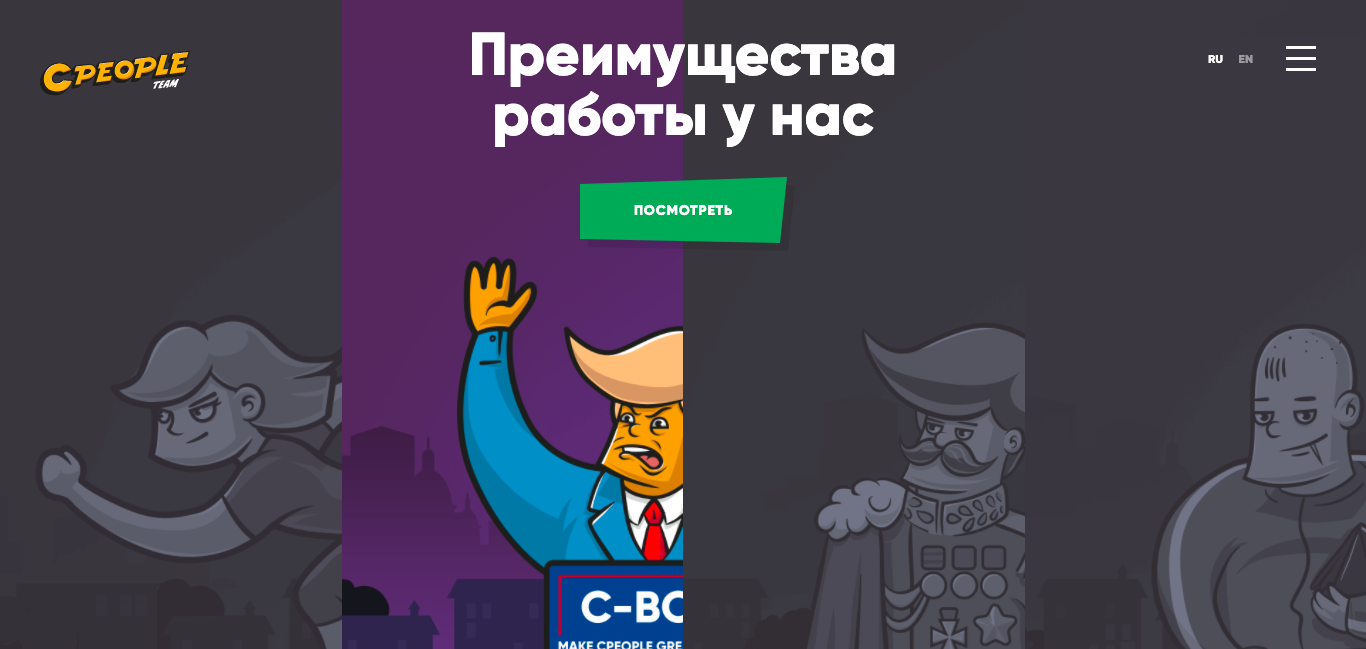
Кинопоиску пришлось сделать довольно много экранов, чтобы уместить всю информацию о вакансии. Но кнопка «Хочу к вам» сопровождает пользователя в течение всего пребывания на странице, чтобы возможность совершить целевое действие была всегда.
Другой пример HR-лендинга — здесь разные CTA расставлены через каждые несколько экранов и ведут к разным целевым действиям.
Удобство
Постарайтесь максимально облегчить жизнь пользователю: избавьте его от лишней информации, сократите количество шагов для совершения целевого действия. Добавьте статичную навигацию, если лендинг получился слишком длинным (но лучше всего — постараться сократить его до 5–6 экранов).
Примеры удобных лендингов:
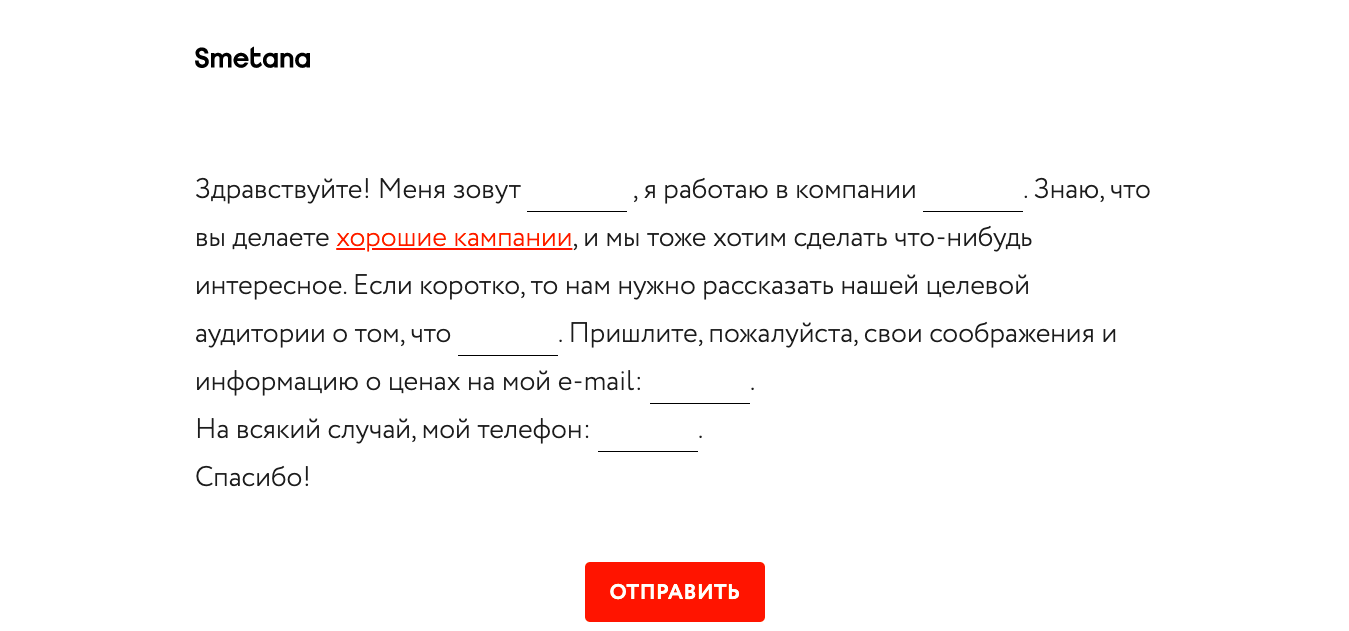
Основные цели лендинга креативного агентства — познакомить потенциального клиента с работами и предоставить способ связи с менеджером. Smetana уместила обе цели в один экран! Пользователю достаточно вставить недостающую информацию в бланк и нажать кнопку «Отправить».
Здесь благодаря продуманной навигации разработчику удалось очень эффективно (и довольно эффектно) разместить каталог продукции.
Анимация
Это еще один тренд в веб-дизайне, только набирающий популярность из года в год. Кроме анимированных иллюстраций и блоков с видео, «оживить» лендинг можно с помощью анимации при скроллинге, интерактивных блоков, слайдеров, параллакса и hover-эффектов. Не забывайте отрисовывать дефолтные и активные состояния объектов перед передачей макета в верстку.
Примеры лендингов с трендовой анимацией:
Анимация плывущих облаков помогает оживить минималистичную композицию этого лендинга.
А это хороший пример анимации при скроллинге. Ты буквально чувствуешь каждое движение мышкой при пролистывании страницы.
А теперь закрепим материал...
Идеальный лендинг — какой он? Чек-лист
Оптимальный по длине
Имеет около 5–7 экранов. Пользователь может прочитать и осознать информацию за 7–15 минут.
Структурированный
Вся информация распределена по экранам в соответствии с заранее продуманной логикой.
Удобный
CTA расположены на нескольких экранах лендинга, что позволяет пользователю совершить целевое действие в любой момент, не скролля к началу или концу страницы. В случае, если лендинг все-таки получился слишком длинным, добавлены элементы навигации для удобного перемещения между экранами.
Яркий
Просмотр страницы не вызывает скуку: она яркая и динамичная. Такой она может стать за счет сочных фотографий, красивых цветовых контрастов, эффектной типографики.
Контрастный
Фон и текст контрастны друг другу, благодаря чему информация легко считывается. Изображения не сливаются с остальным контентом, а выступают в роли якорных объектов.
Выполнен с учетом правила близости
Внутренние расстояния и отступы — меньше внешних. Кроме того, в лендинге достаточно воздуха, информация не слипается «в кашу».
Имеет продуманную типографику
Соблюдена шрифтовая иерархия: есть заголовки нескольких уровней, основной текст и дисклеймер. Интерлиньяж рассчитан по формуле кегль × 1,5 (или 150%). Выключка подобрана в соответствии с длиной текстовых блоков (выравнивание по левому краю — прекрасно, по центру — нормально, по правому — редко допустимо, по ширине — недопустимо).
Трендовый
Выполнен в лаконичном минималистичном стиле и/или содержит в себе элементы: глассморфизма, брутализма, сложные градиенты, 3D-рендеры или нестандартные иллюстрации, которые сейчас очень популярны.
«Живой»
Предусмотрена анимация, интерактивные блоки, а также hover-эффекты: у элементов интерфейса есть дефолтные и активные состояния.
При создании страницы просто пройдитесь по пунктам этого чек-листа. Если все правила соблюдены, то перед вами именно он — эффективный и стильный лендинг.






 Скопировать ссылку
Скопировать ссылку