Что такое теория близости простыми словами
Теория близости говорит о том, что близко расположенные объекты воспринимаются как связанные, и наоборот, отдаленные друг от друга элементы воспринимаются обособленно.
Теория близости — это самое объективное правило дизайна, которое на «цифрах» помогает предпринимателю понять, насколько качественно сделан дизайн-проект.
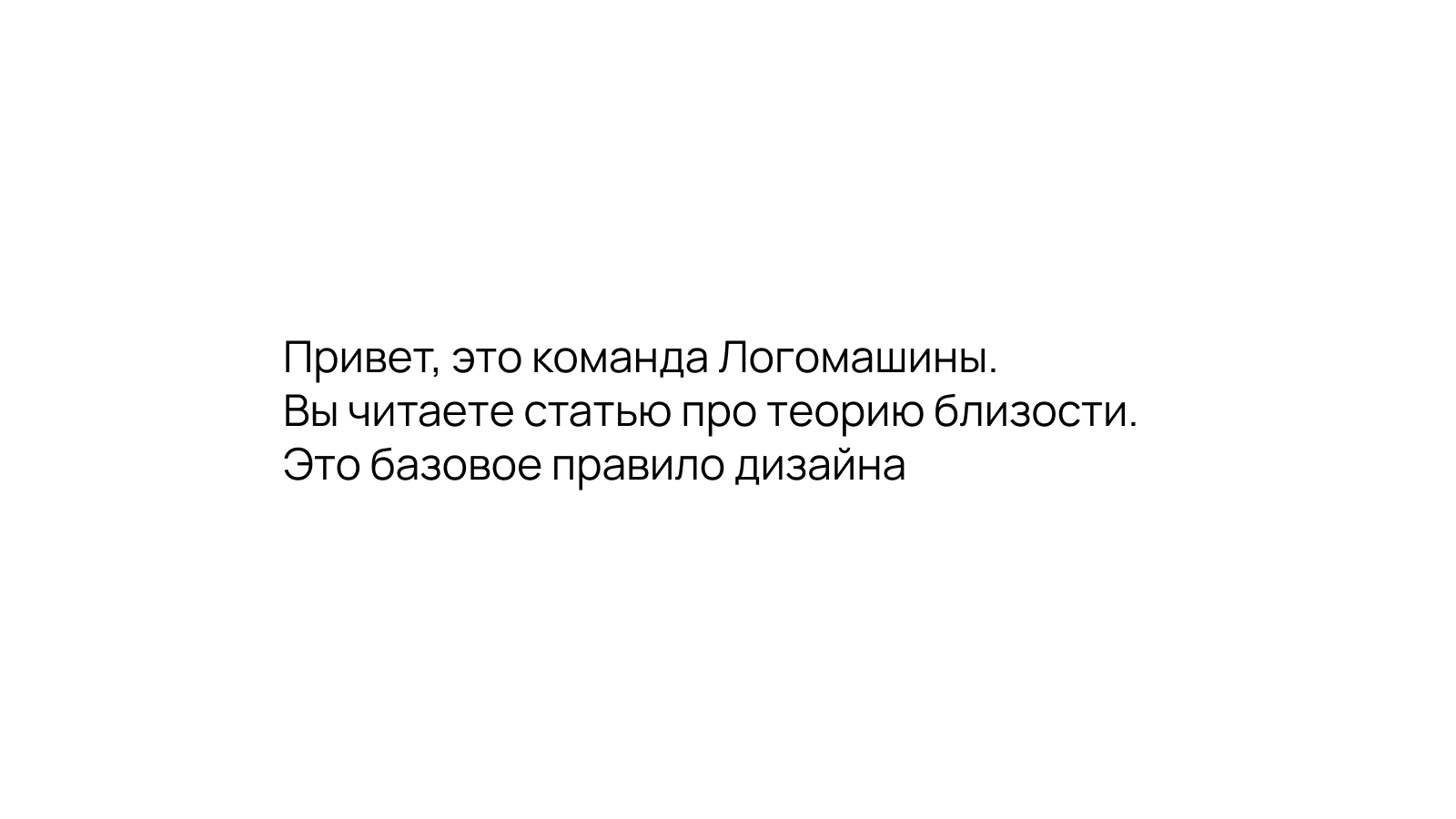
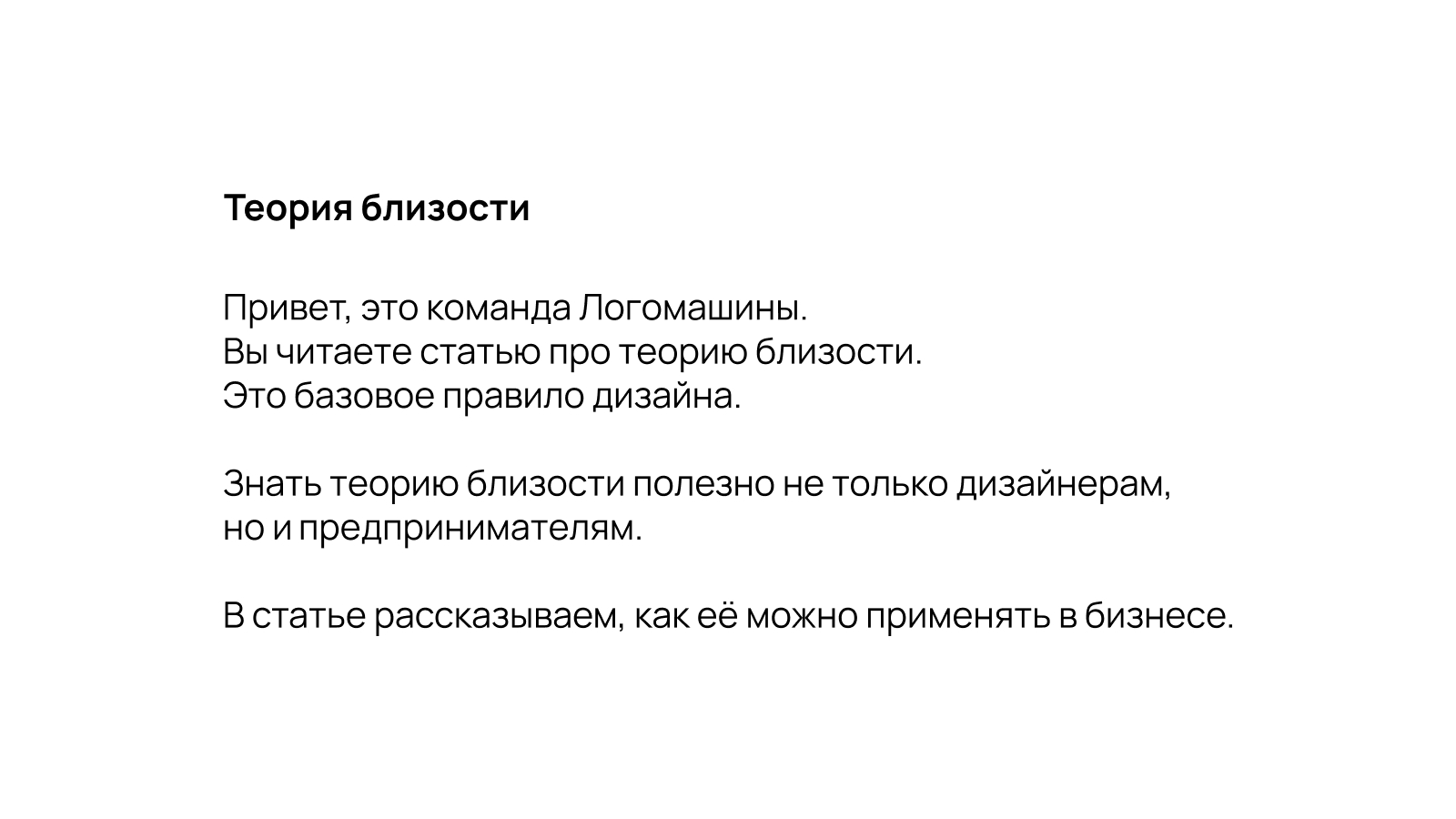
Для примера возьмем предложение с сайта Логомашины:
Так текст на картинке выше выглядит непривлекательно, и его сложно прочесть. Это связано с тем, что расстояние между буквами и между словами одинаковое. Чтобы исправить ошибку, увеличим пробелы и сделать буквы ближе друг к другу:
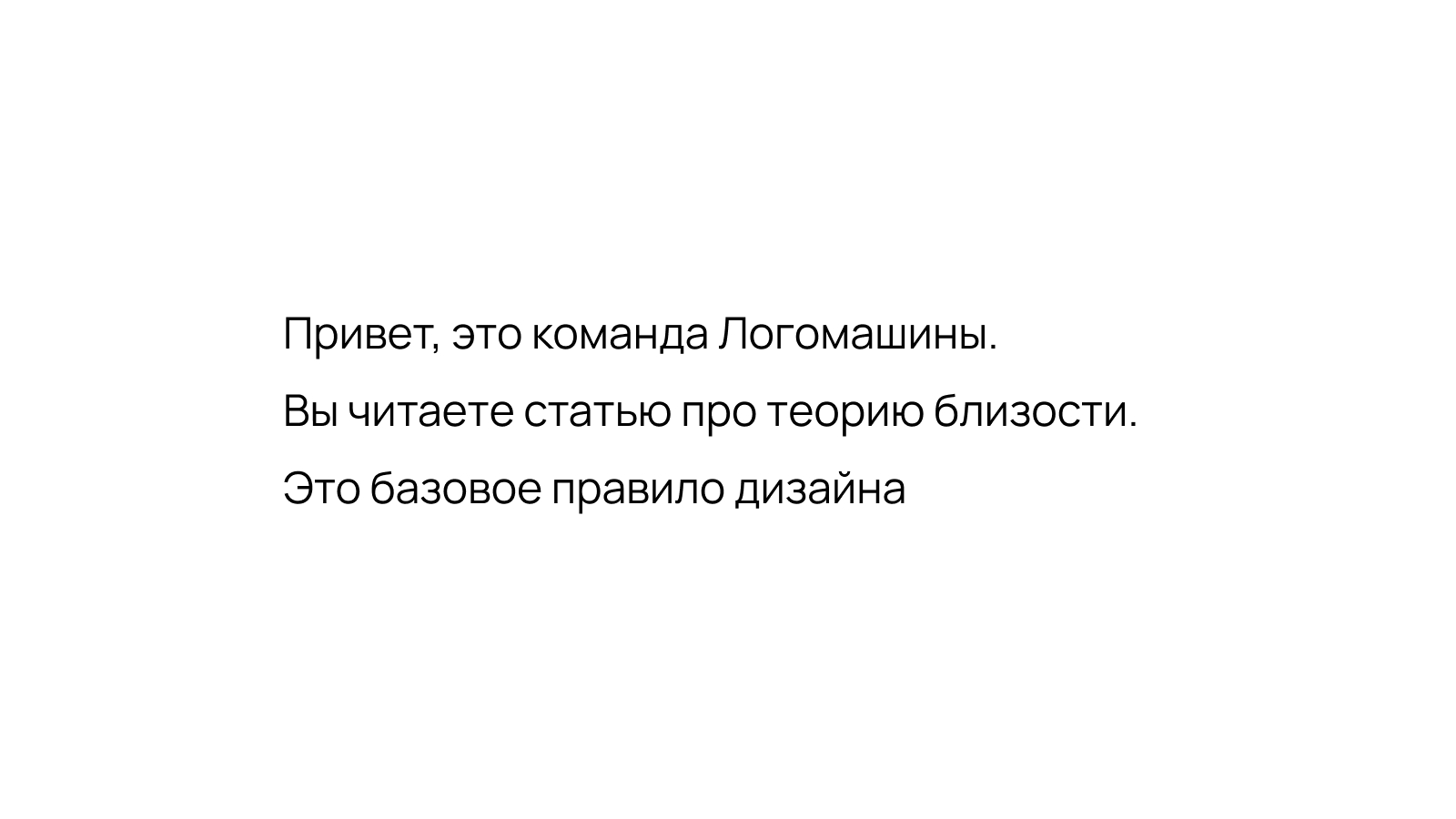
При построчном расположении текста возникает новая зависимость: слова должны быть связаны между собой сильнее, чем строки. Соответственно, расстояние между словами нужно сделать гораздо меньше. В этом примере текст отформатирован некорректно:
Все пробелы одинакового размера, поэтому кажется, что слова налезают друг на друга. Экспериментальным путем доказано, что человеческий мозг воспринимает объекты обособленно, если они находятся на расстоянии от полутора раз. После повторного форматирования, где межстрочный интервал — интерлиньяж — меньше пробела, получается приятный глазу текст:
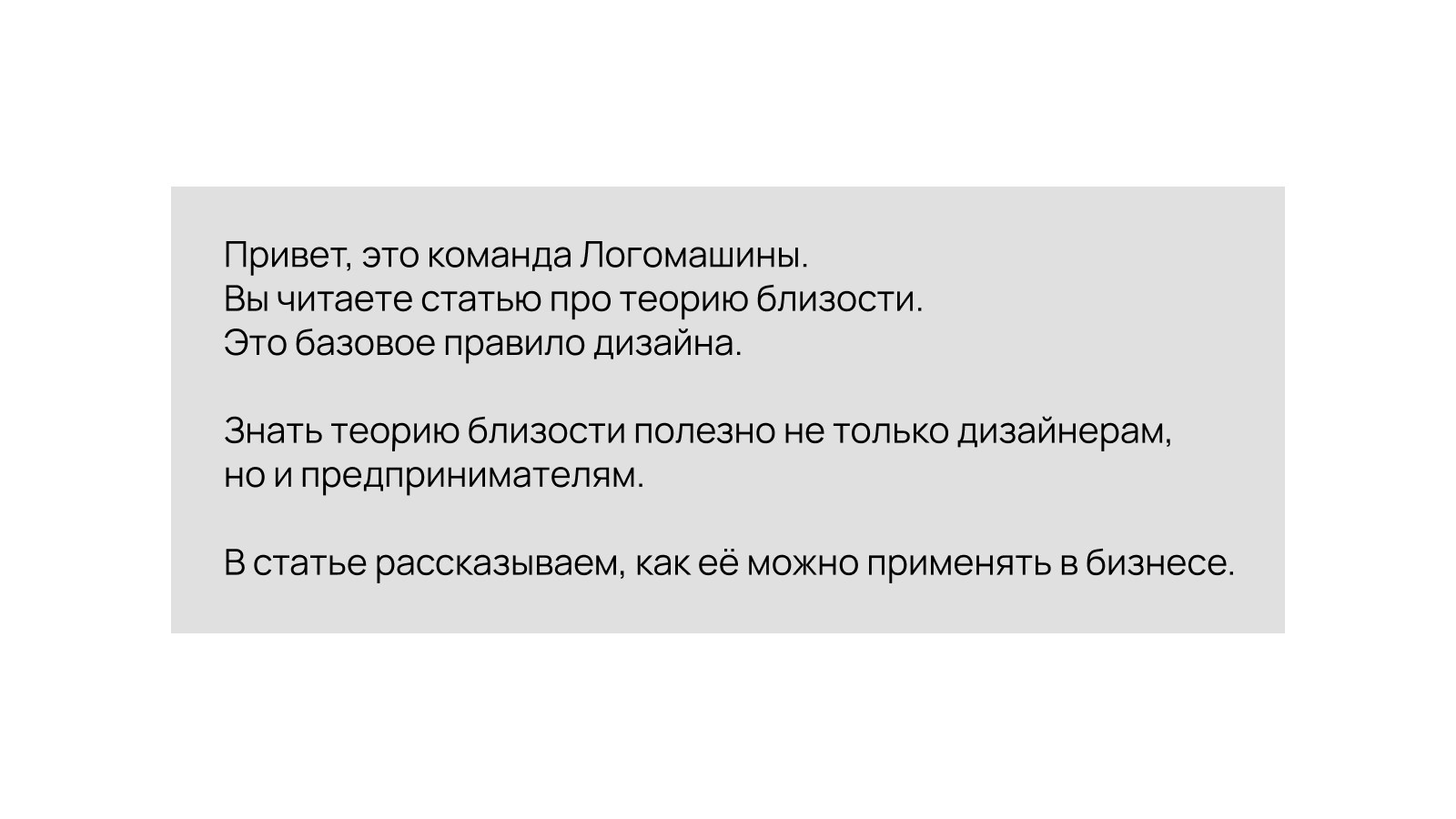
Теория близости важна и для текста, который состоит из нескольких абзацев и заголовка. При форматировании вам важно учитывать зависимость между отступами от края и абзацными отступами. Вот пример с неправильным расположением текста: оба вида отступов равны, поэтому кажется, что текст находится слишком близко к верхнему краю:
Отступы от краев нужно сделать ощутимо больше расстояния между абзацами — так текст будет находиться «внутри формата»:
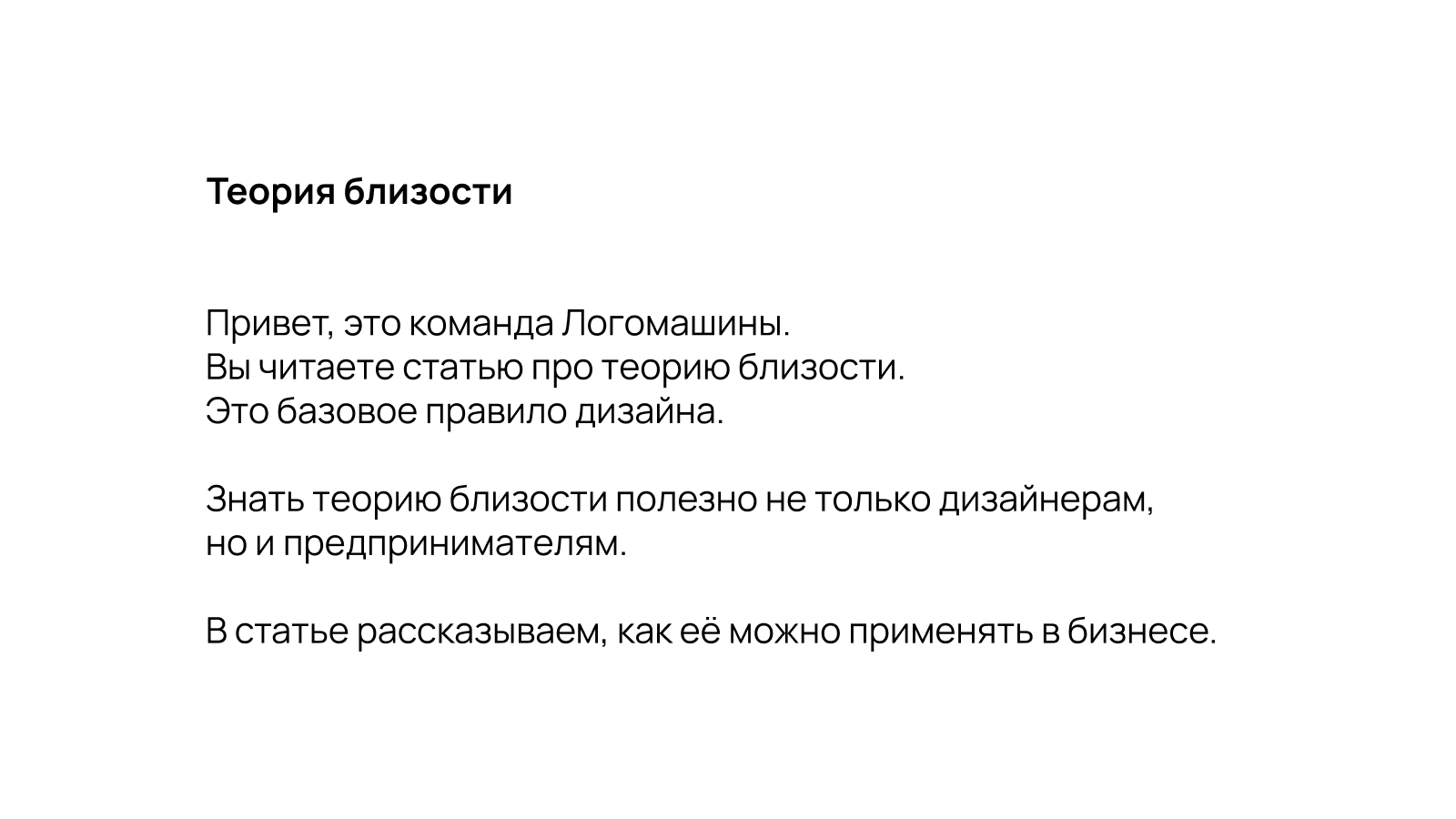
Принцип работы теории близости можно сравнить с гравитацией — объекты, которые выглядят массивнее, «притягивают» к себе более мелкие. Получается, что в тексте заголовок должен объединять абзацы, строки и слова. Например, в тексте ниже теорию близости не применили:
При форматировании заголовок должен однозначно относиться к тексту. В этом примере заглавие поместили обособленно, и это мешает восприятию. Важно также не помещать заголовок на одинаковом расстоянии с основным текстом — так слова сольются в одно целое. Ниже — пример идеально отформатированного текста с применением теории близости:
Теория близости помогает выявить логичную закономерность: буквы в словах связаны сильнее слов, слова связаны сильнее строк, строки связаны сильнее абзацев, абзацы связаны сильнее заголовка и текста, заголовок вместе с текстом связаны внутри формата. Эти правила универсальны для любого текста, и с их помощью легко создать логичный и удобный в использовании дизайн.
Теория близости на практике
Зная принципы работы теории близости, предприниматели могут оценить кейсы своей компании в области дизайна контекстной рекламы, рекламных макетов и сайтов.
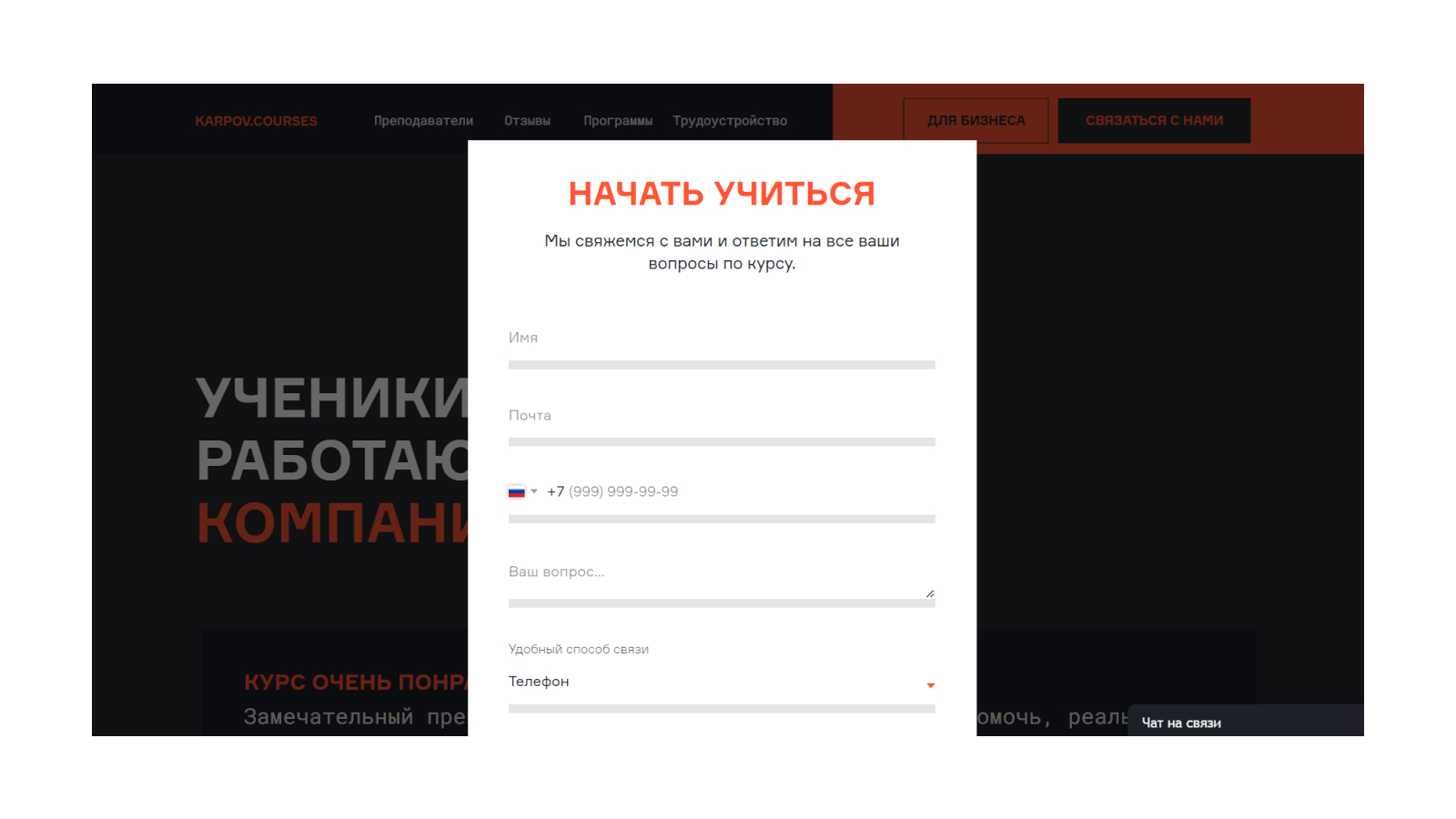
Например, создавая плашку на сайте ниже, дизайнер не использовал теорию близости. Текст с информацией о заявке расположен слишком близко к заголовку и слишком далеко от полей для ввода. Взгляд пользователя не зацепится за это предложение и, скорее всего, пропустит его.
Объем информации, который можно поместить в баннер контекстной рекламы, ограничен. Чтобы он привлекал внимание пользователей, предпринимателю или маркетологу нужно поместить в макет только самые необходимые данные. Вариант ниже — антипример того, как нужно работать с теорией близости. Заголовок находится отдельно от основного текста, а подача информации нелогичная, и все пункты находятся в одной куче.
Страница сайта с голубым фоном — пример неудачной работы с теорией близости. Основной текст, который содержит ключевую информацию для пользователя, расположен слишком близко к заголовку. Надпись «3 месяца бесплатно» находится обособленно и больше похожа на название раздела, а не на отдельное предложение.
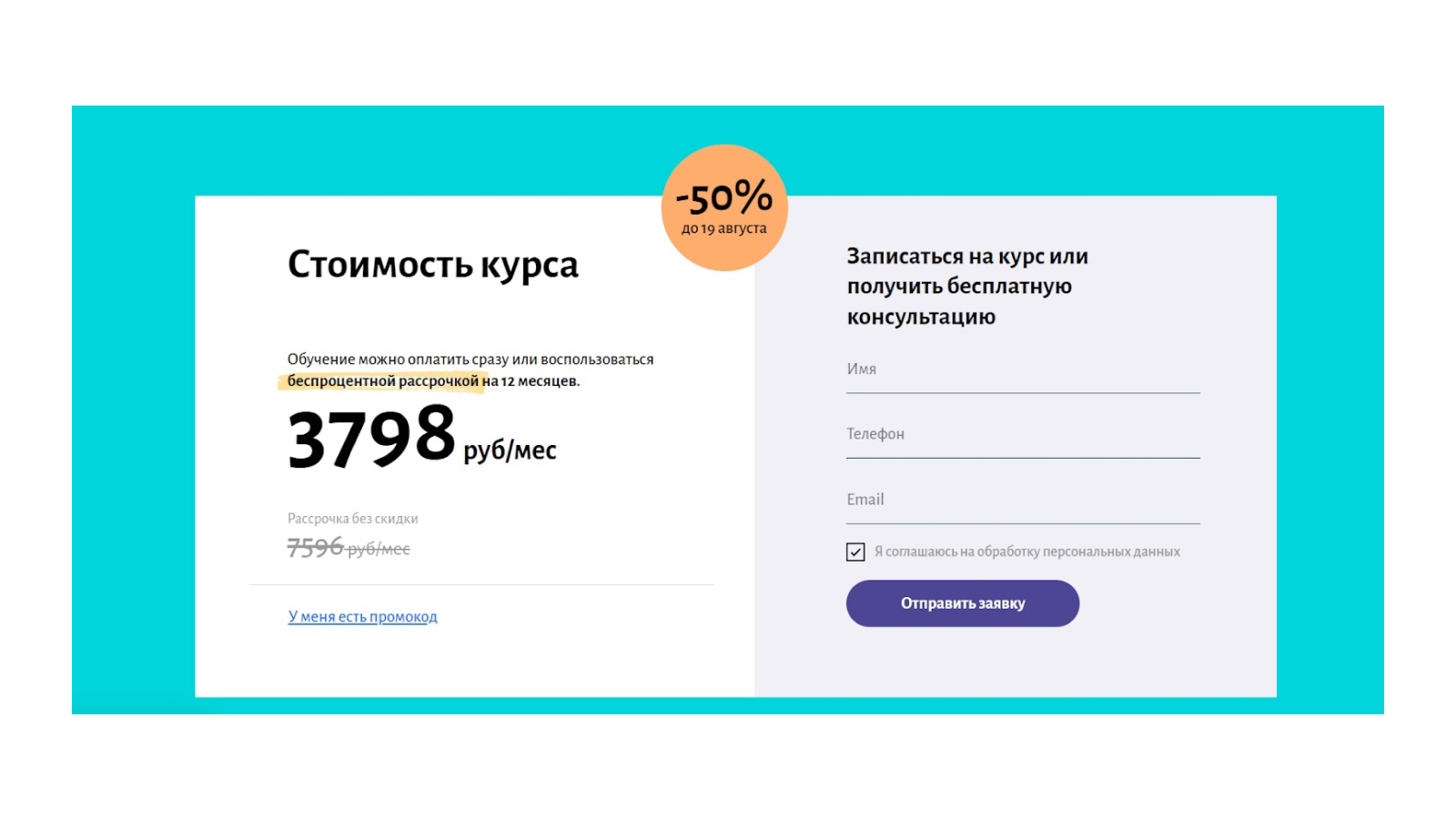
Эта форма регистрации ниже сделана с соблюдением теории близости. Все части текста в правильных пропорциях соотносятся между собой, и пользователь сразу видит цену, информацию об оплате и кнопку, куда нужно кликнуть для записи на консультацию.
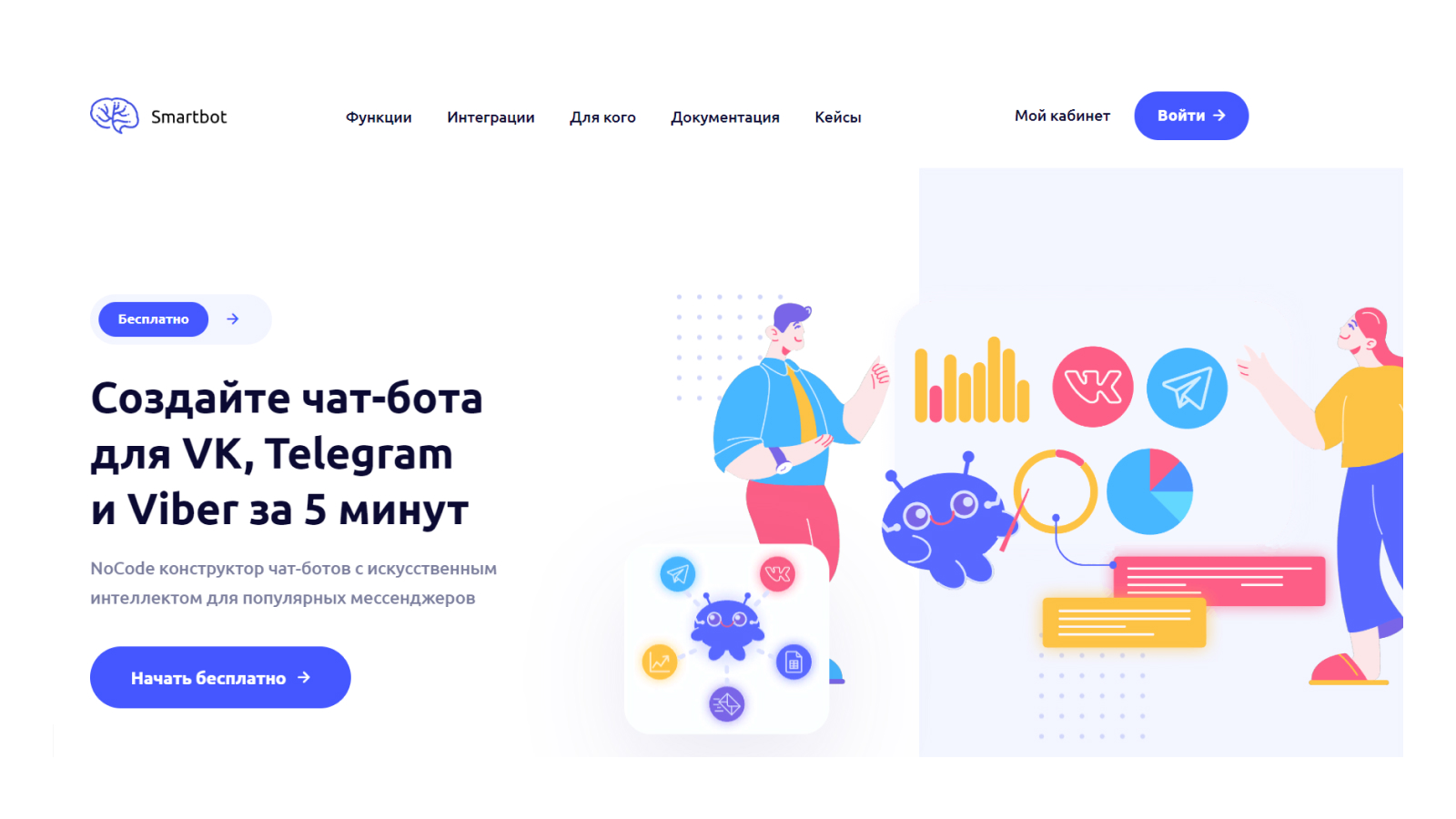
У примера ниже заголовок и основной текст расположены относительно друг к друга в правильных пропорциях, поэтому лендинг приятен для глаз и удобен для пользования.
Резюмируя
Для предпринимателя важно разбираться в базовых понятиях дизайна. Если руководитель бизнеса знает принцип работы теории близости, он сможет лучше ориентироваться в том, что для него делают дизайнеры, SMM-менеджеры и копирайтеры. Сам предприниматель без посторонней помощи сможет оценить эффективность работника и расторгнуть сотрудничество, если потребуется.
К тому же, не всегда получается найти общий язык с исполнителем и понять, о чем он говорит: например, «разместить заголовок ближе к полотну текста» или «увеличить интерлиньяж». Знание теории близости дает предпринимателю представление, о чем говорит дизайнер, а также возможность дать правки на профессиональном языке исполнителя.






 Скопировать ссылку
Скопировать ссылку