Что объединяет схему Московского метро, информационные плакаты в поликлинике и карточки товаров на Wildberries? Везде используется инфографика.
Инфографика — это способ визуализации информации, главной целью в которой является простая подача сложных данных. Она взяла лучшее от текстов, графического интерфейса и изображений и поэтому давно стала универсальным инструментом продвижения.
Инфографика объединяет в себе три фактора: емкость, привлекательность и высочайшую скорость восприятия. Наш мозг обрабатывает визуальную информацию за 13 миллисекунд. Мы запоминаем всего 10% того, что прочитали, и уже 30% того, что увидели. Поэтому, если вы хотите объяснить что-то сложное, используйте не текст, а инфографику.
Для маркетплейсов инфографика — это прямой инструмент продаж. На каждой странице покупатель видит десятки товаров. У него глаза разбегаются от обилия картинок, и необходимо уметь фокусировать внимание на своем товаре.
Почему продавцы на маркетплейсах используют инфографику?
Инфографика имеет четкую структуру, в которой есть главное и второстепенное. Она помогает выстроить логику и мотивацию продаж для покупателя. Инфографика проще текста и быстрее считывается. С помощью универсальных знаков она рассказывает историю.
Цели инфографики в карточке товара
То есть инфографика на маркетплейсах играет важнейшую роль в привлечении потенциального покупателя. Если подобрано визуально правильное решение на карточках, он будет завлекать и привлекать.
Виды инфографики на маркетплейсах
На большинстве маркетплейсов в карточку можно загрузить до 10 изображений. В зависимости от товара от 10% до 50% должна занимать инфографика.
Типы инфографики на маркетплейсах
Инфографика-схема для обложки
Стилистика обложки влияет на подачу всей информации на карточке. Инфографика необходима, чтобы не перегружать карточку и сфокусироваться на главном. Чаще всего используется емкий список из 3–5 ключевых преимуществ товара. Или характеристик, которые определяют покупку, например размер, количество товара в упаковке, цвет и так далее. Инфографика выделяет их, формирует порядок восприятия и делает максимально читабельными.
Инфографика процесса
Используется в товарах, где покупатель не сможет интуитивно использовать сложный продукт, то есть нужна инструкция. Подходит для карточек бытовой техники, электроники, сложных косметических продуктов. Инфографика визуализирует последовательность действий и представляет собой структурную схему. Такая инфографика избавит от вопросов и плохих отзывов из-за неправильного применения продукта.
Инфографика состава
Инфографика необходима, чтобы показать содержание товара или его сложное устройство. Это в целом повышает уровень доверия и ближе знакомит с продуктом. Если мы говорим про состав продукта, подойдет схема с компонентами и их названиями. Так можно визуализировать состав крема для рук, хлебцев, корма для кошек и так далее.
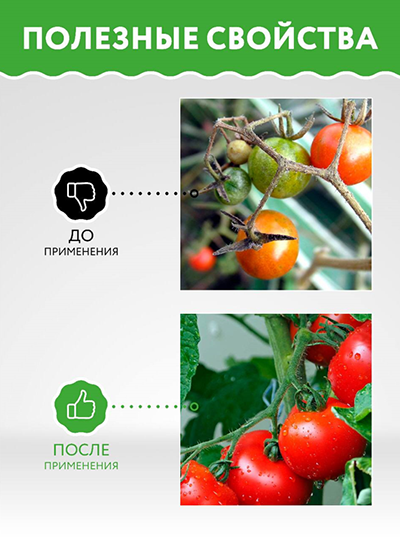
Инфографика сравнения
Подталкивает покупателя к правильному выбору на основе сравнения с абстрактным конкурентом или результатом «до и после». Сильный триггер для покупки.
Статистическая инфографика
Формирует доверие. Инфографика включает цифры, визуализирует статистику и показывает, на сколько процентов больше, лучше, эффективнее выбранный товар. Для инфографики подойдут результаты опросов и исследований.
Инфографика для rich-контента
Функционал того же Wildberries позволяет загрузить в карточку rich-контент о продукте. Получается бесшовная инфографика-презентация о товаре. Этот вид визуализации не так популярен, так как статистика показывает, что более 50% людей обращают внимание в первую очередь на сопоставление цена/качество. Но такой формат инфографики тоже можно использовать.
Требования к инфографике на маркетплейсах
Инфографика инфографике рознь. Недостаточно просто перенести текст с упаковки на изображение или продублировать фотографии на модели. Инфографика должна упростить восприятие и выстроить логику продажи.
Основные требования:
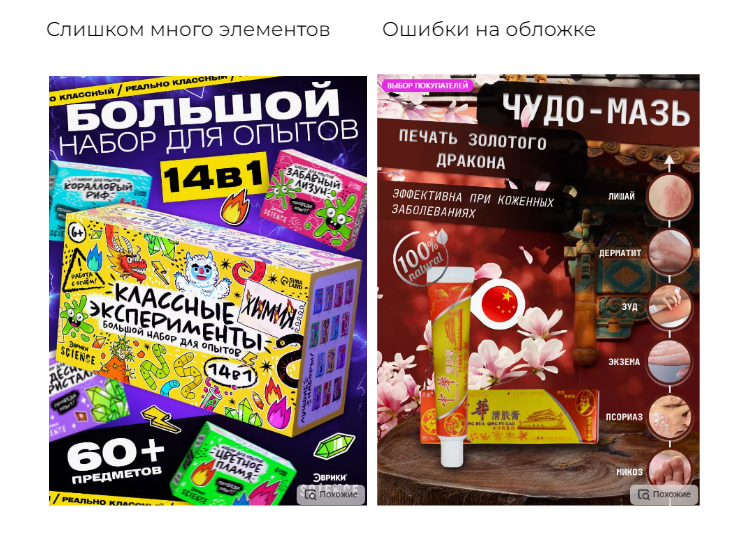
- Крупный текст. Необходима максимальная читабельность всех характеристик, особенно на обложке. В формате смартфона мелкий текст может потеряться. И следуем правилу, что важное читается слева направо, сверху вниз.
- Изображение — это главный акцент. Важно корректно отображать сам товар на обложке. Нельзя на инфографике перекрывать его текстом или иконками.
- Фирменный стиль инфографики. Следите за единообразием визуала на всех изображениях на карточке.
- Учет ошибок конкурентов. Не стоит слепо копировать карточки в топ-10 поиска — они не всегда совершенны. Анализируйте преимущества и берите только лучшее.
- «Краткость — сестра таланта». Не перегружайте информацией и графическими элементами. Нужно выстроить иерархию от главного к второстепенному. Преимуществ — не более 3–5 на одной инфографике. Слов в одном предложении — не более 9, потому что человек одновременно может запомнить не более 7 ± 2 элементов.
- Адаптация композиции под товар. Форма графических элементов инфографики напрямую влияет на восприятие. Используйте углы, линии и разные типовые формы, чтобы создать нужное впечатление.
Программы и нейросети для создания инфографики
Нейросети упростили работу дизайнерам и менеджерам по работе с маркетплейсами. Создать инфографику в конечном виде пока вряд ли получится, но адаптировать изображения, иконки и изменить моделей на фото уже можно.
Какие нейросети для инфографики уже можно использовать:
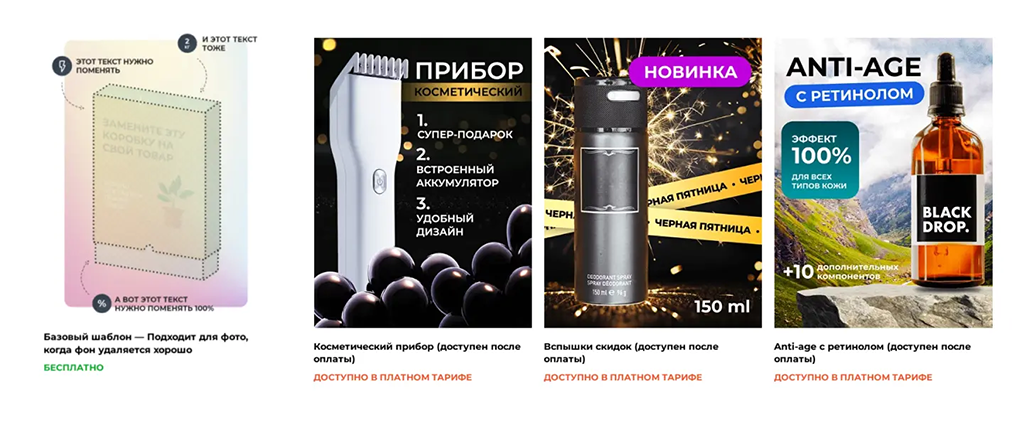
Wondercard — сервис по созданию карточек в тандеме нейросети и онлайн-редактора. Можно выбрать из уже созданных шаблонов или создать свой с помощью ИИ.
Visme — дает возможность генерировать инфографику и создавать карточки по готовым шаблонам. Редактировать можно любой элемент в вашем дизайне.
BgRem — поможет вам удалить фон с картинки, генерирует видео из нескольких изображений и поможет создать презентацию товара даже в формате видео.
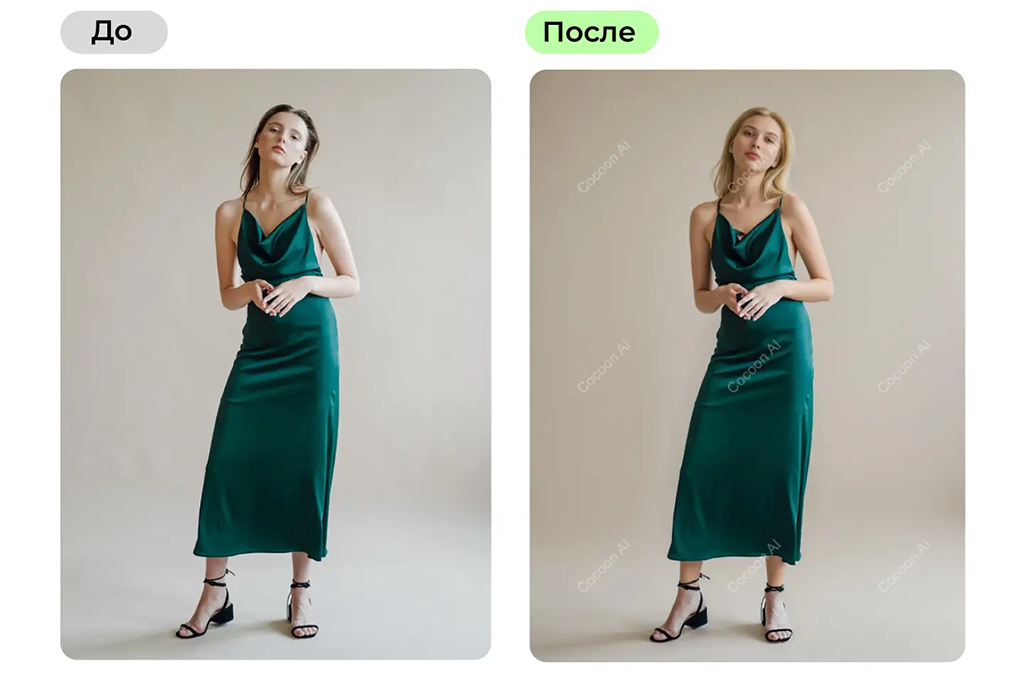
Cocoon AI — нейросеть, которая создает индивидуальные образы с выбором оттенка волос. Она также меняет фон на пастельные тона. Этот сервис подходит не только для обработки фотографий людей или манекенов, но и предметов. С его помощью можно сэкономить на фотосессиях и быстро корректировать снимки для оформления визиток.
Преимущества использования этих программ очевидны: быстрая генерация контента за секунды и экономия на обработке и съемке. Однако есть и недостатки: иногда бывает сложно получить адекватную продающую инфографику. Искусственный интеллект не всегда корректно обрабатывает запрос и добавляет лишние детали, например, дополнительный элемент для карточки. Также он может не справиться со сложной и нешаблонной инфографикой. В большинстве случаев изображения, обработанные нейросетью, требуют дополнительной обработки.
Необходимые навыки для создания инфографики
Есть несколько навыков, которыми должен обладать специалист. Инфографика — это не просто дизайн, а визуальное повествование. Поэтому дизайнер одновременно анализирует, сравнивает, задействует насмотренность и логику.
Во-первых, нужно уметь анализировать. Тренды и конкурентов в частности. Нужно сравнивать другие карточки, выделять сильные и слабые стороны и делать лучше.
Во-вторых, насмотренность и хороший вкус. В инфографике недостаточно вписать текст в изображение и добавить пару иконок. Все элементы должны гармонично взаимодействовать и быть единым целым. Мозг рисует некие образы на основе текста, и они должны сочетаться с цветом и стилем изображения. Условно говоря, если вы пишете про легкую воздушную структуру крем-брюле, вряд ли подойдет ультрамариновый фон для инфографики.
В-третьих, дизайнерская база. Дизайнер знает, что форма треугольника провоцирует на действие, а форма круга успокаивает. Он умеет создавать правильные композиции и правильно расставлять акценты.
Ошибки в создании инфографики
Основная ошибка в инфографике — это неправильно созданная иерархия, особенно в обложке карточки. Если все объекты равны, невозможно вычленить нужную информацию. Внимание рассеивается, и клиент выбирает другой товар. В первую очередь определите главный элемент и далее идите к меньшему по значимости. Таким образом мы определяем очередность прочтения.
Вторая важная ошибка — желание включить в одно изображение все сразу: преимущества, акционные предложения, характеристики, размеры. Пользуйтесь правилом «одна инфографика — одна логическая мысль».
Третья ошибка — дисгармония в дизайне, сочетании цветов и подборе шрифтовых пар. Чтобы не править визуал, используйте сервисы по подбору цветовых гамм и стилистик в целом. Самое простое решение — можно взять дизайн товара и внедрить его стилистику во всю инфографику. Так элементы в инфографике и дизайне будут друг друга дополнять.
Пошаговая инструкция для создания инфографики для маркетплейсов
Собрали методичку для дизайнера маркетплейсов:
- Тщательно изучить продукт.
УТП, преимущества, использование, боли клиента. УТП необходимо для отображения на обложке. Преимущества необходимо отобразить на первой и второй инфографике в карточке. Боли покажут, какую неочевидную информацию нужно отобразить на инфографике.
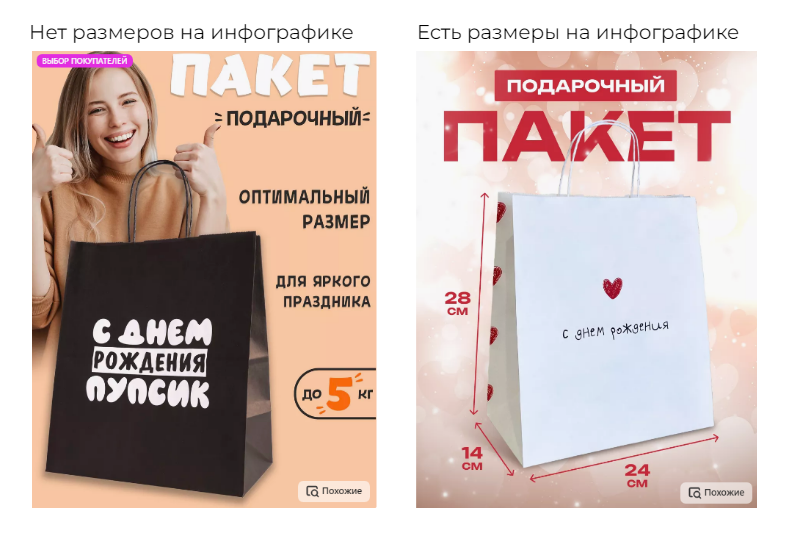
Пример: вы продаете подарочные пакеты. Обложка не показывает размер в реальной жизни, а клиенты выбирают их под конкретный подарок. Поэтому покупатель выберет карточку, на инфографике которой уже указана конкретная информация.
Проанализировать карточки конкурентов в топ-20 поисковой выдачи на маркетплейсах. Изучите, что выделяют конкуренты, как подсвечивают преимущества и как можно выделиться.
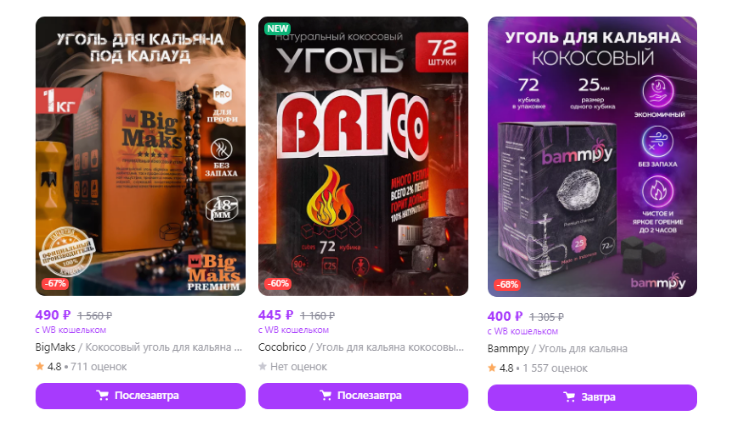
Пример: большинство продавцов углей для кальянов выбирают агрессивную красную цветовую гамму и девушек на обложке. Один из брендов дистанцировался с помощью неоновой гаммы ночных вечеринок.
- Подобрать качественные фото продукта без фона, на естественном фоне и во время использования.
- Разделить все данные о продукте на логические блоки:
- УТП.
- Характеристики.
- Рациональные преимущества.
- Эмоциональные преимущества.
- Применимость.
- Инструкция.
- Апсейл (дополнительные продукты и сопутствующие товары).
- Специальные предложения.
- Сформировать единый стиль инфографики для всего визуала карточки: толщина линий, шрифты, иконки, формы и объекты.
- Сократить текстовую информацию. В идеале 1 не более 3–5 слов на один пункт.
- Визуализировать всю информацию с учетом логики и фокуса на самых важных характеристиках товара.
И помните: главное в инфографике для маркетплейсов — интересы покупателя. Он хочет найти оптимальное предложение, получить сразу всю информацию, сэкономить время и избавить себя от сложного выбора. С помощью продающего визуала помогите ему в этом.






 Скопировать ссылку
Скопировать ссылку